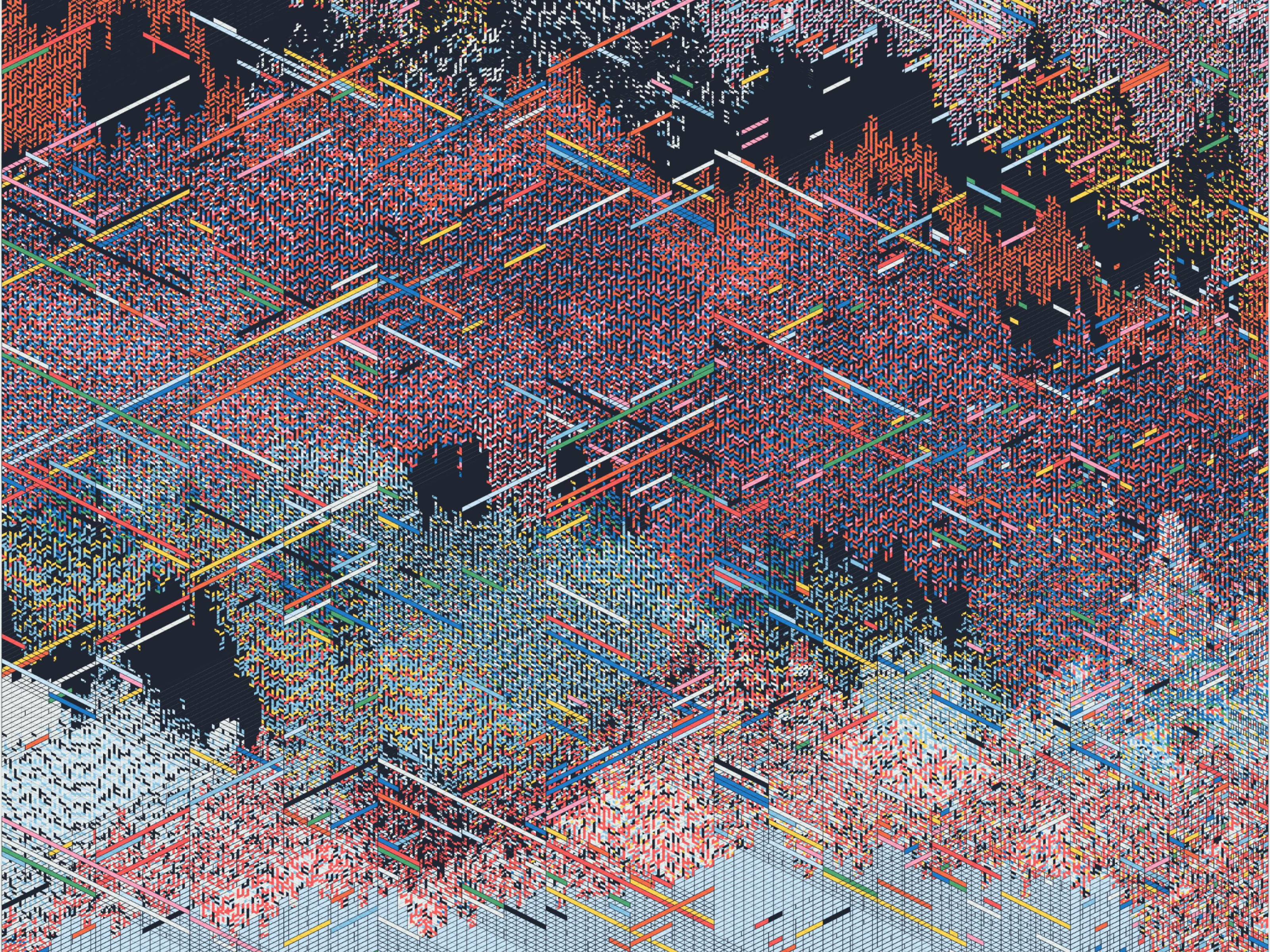
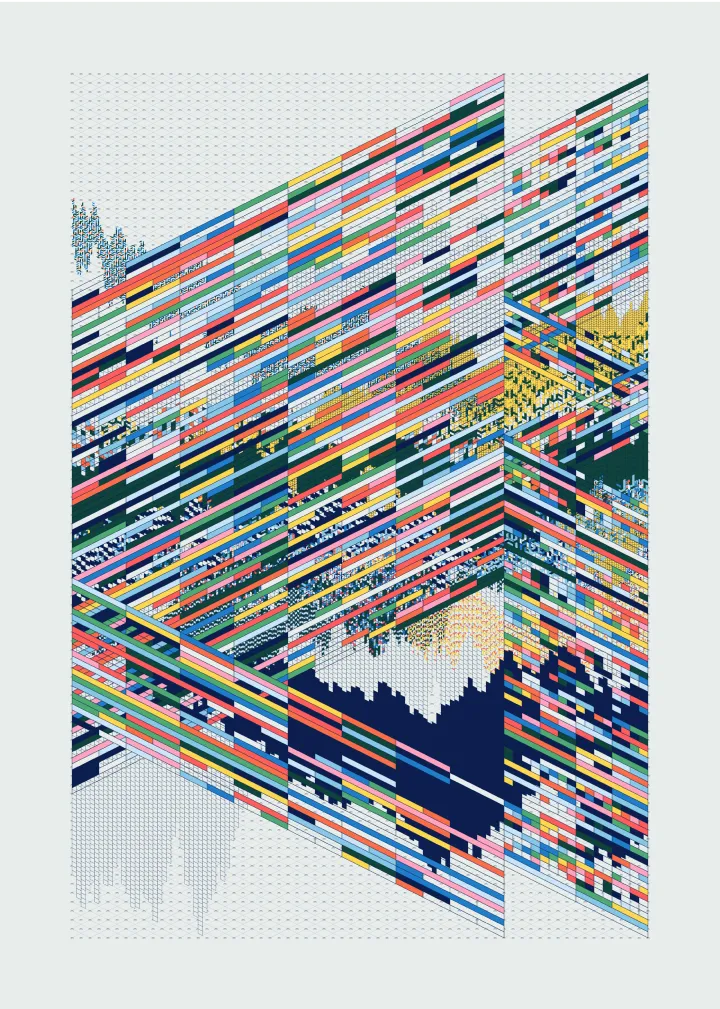
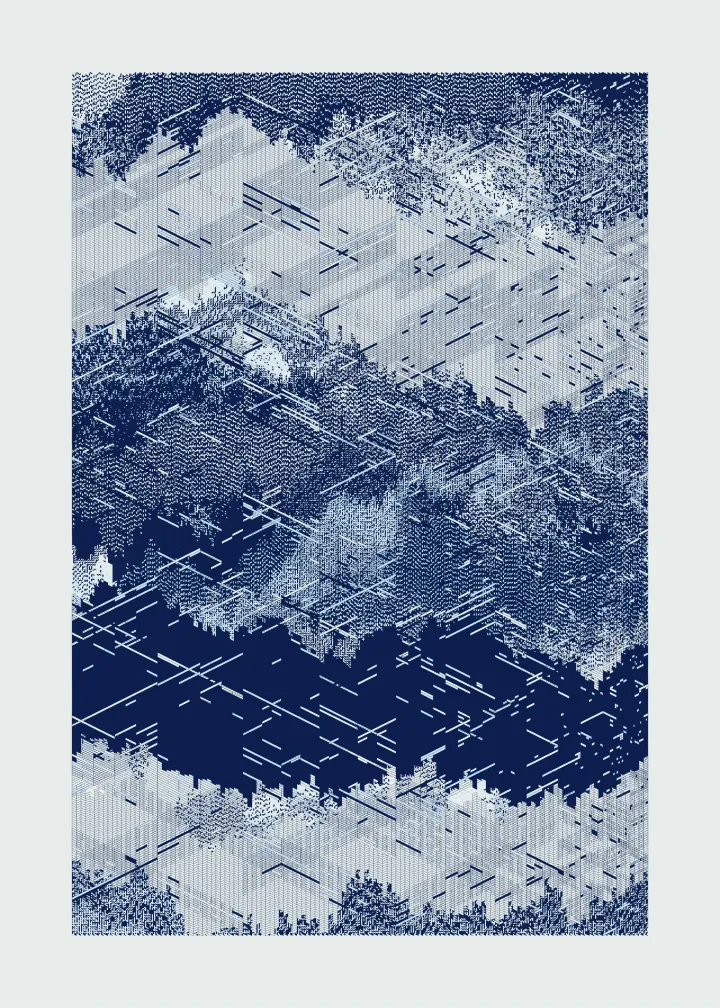
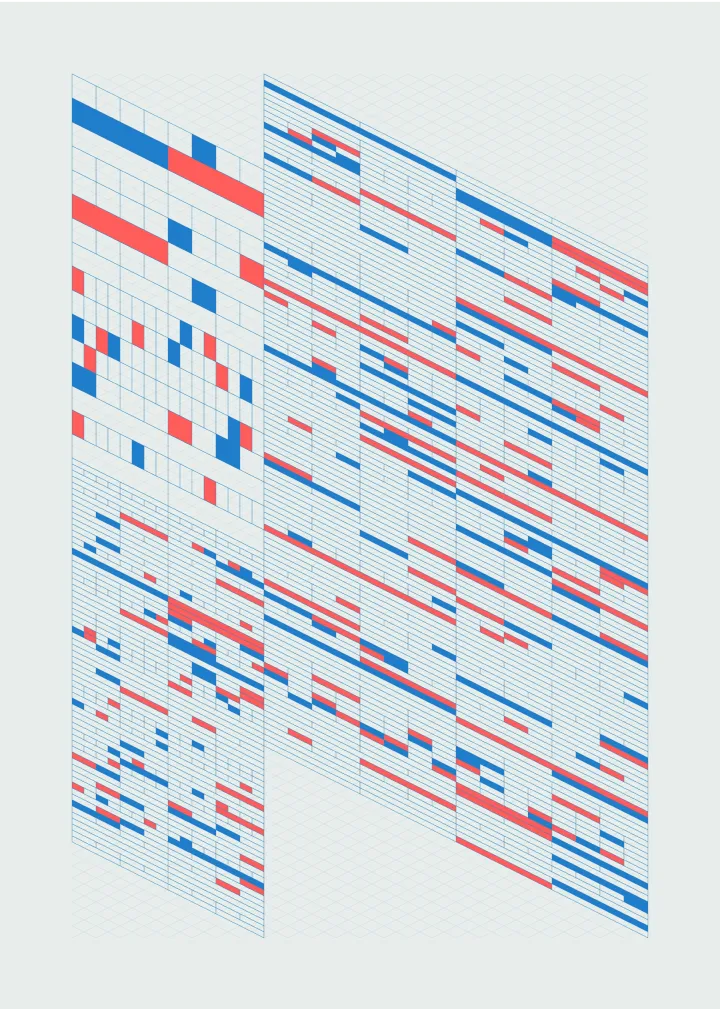
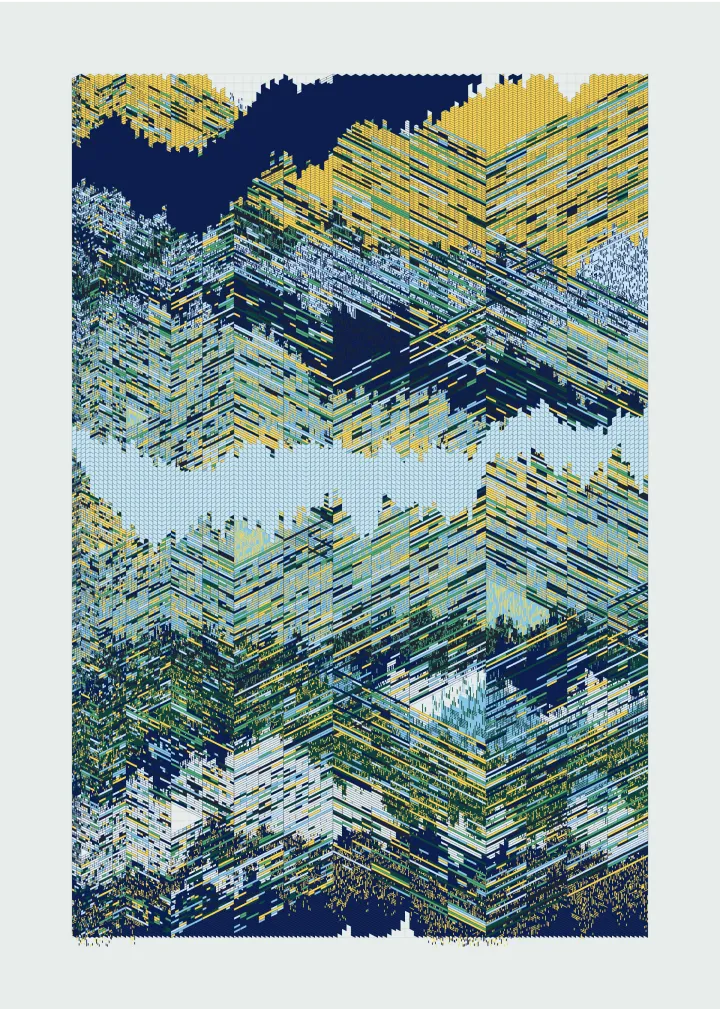
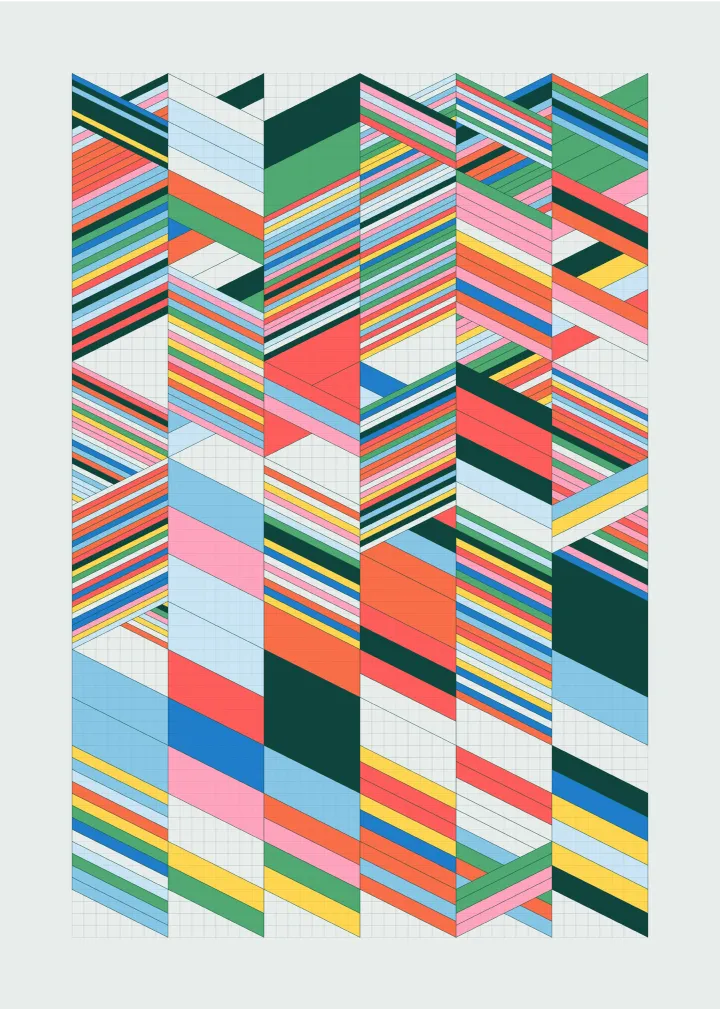
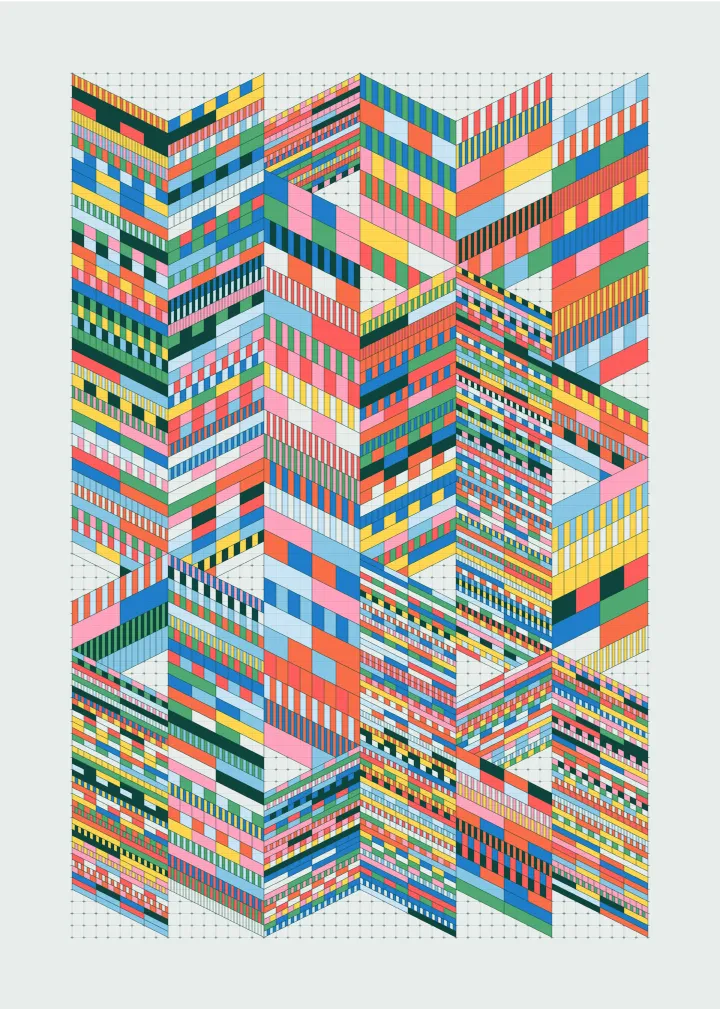
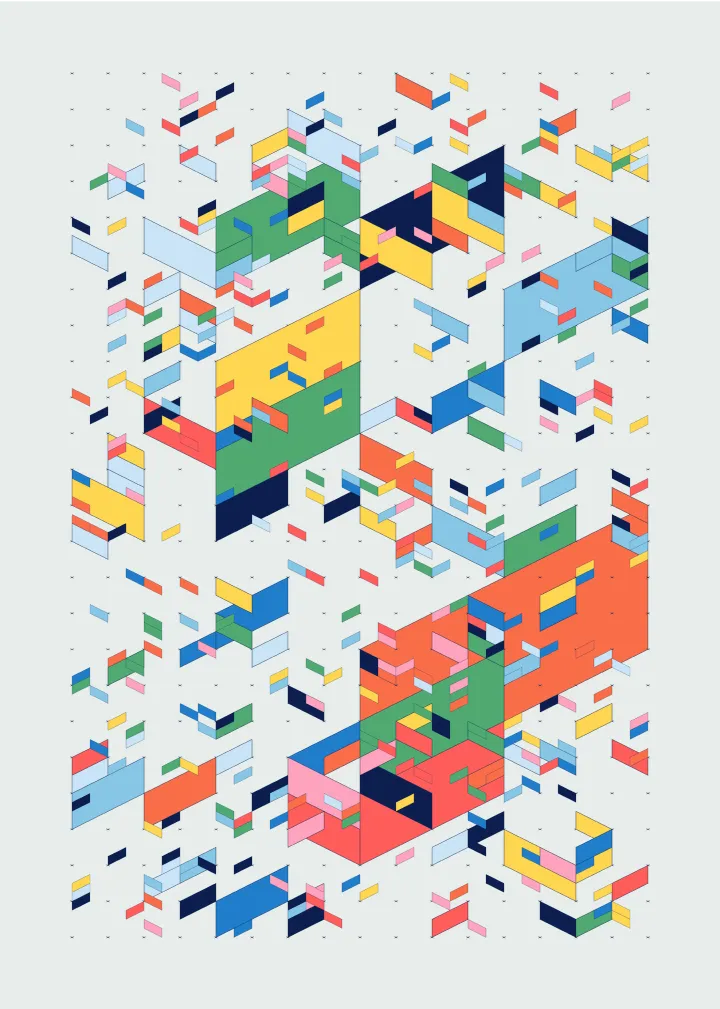
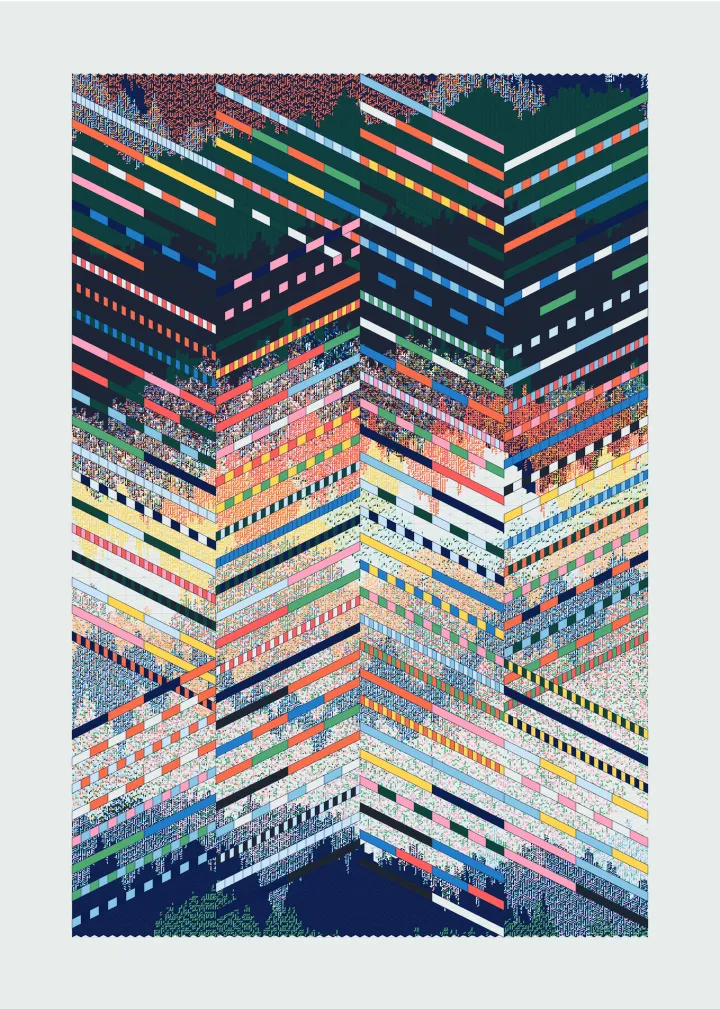
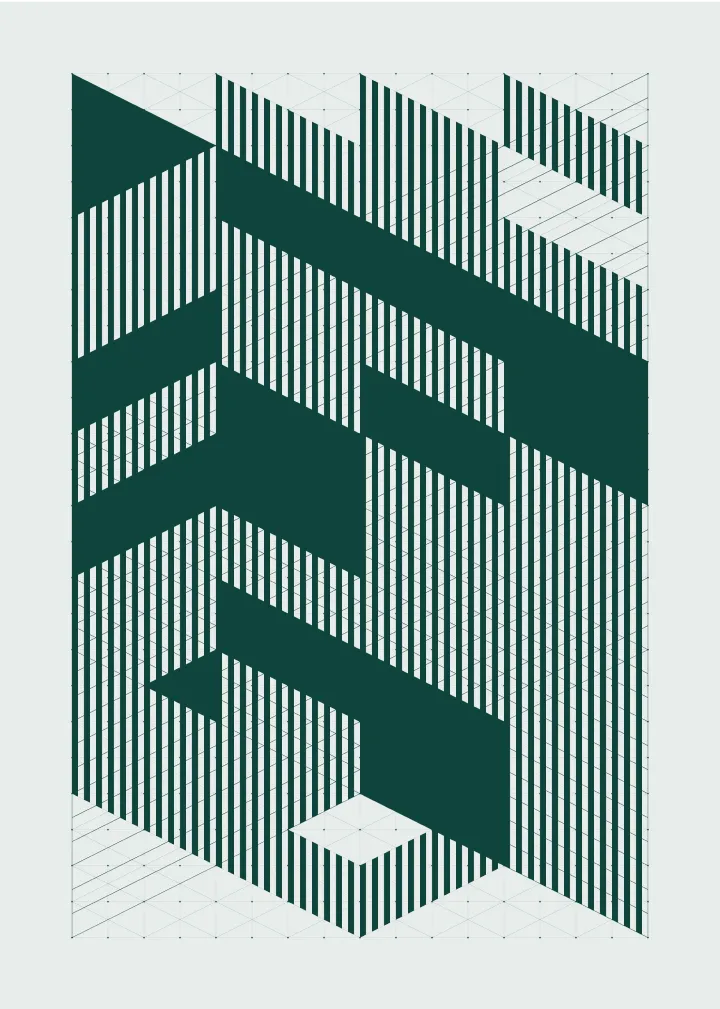
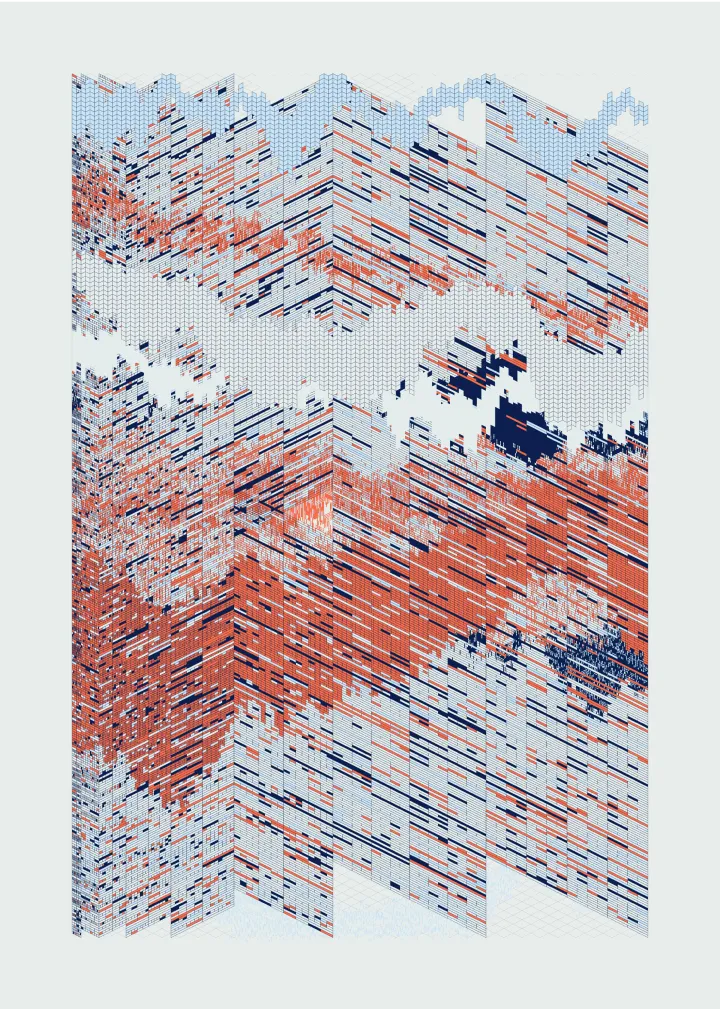
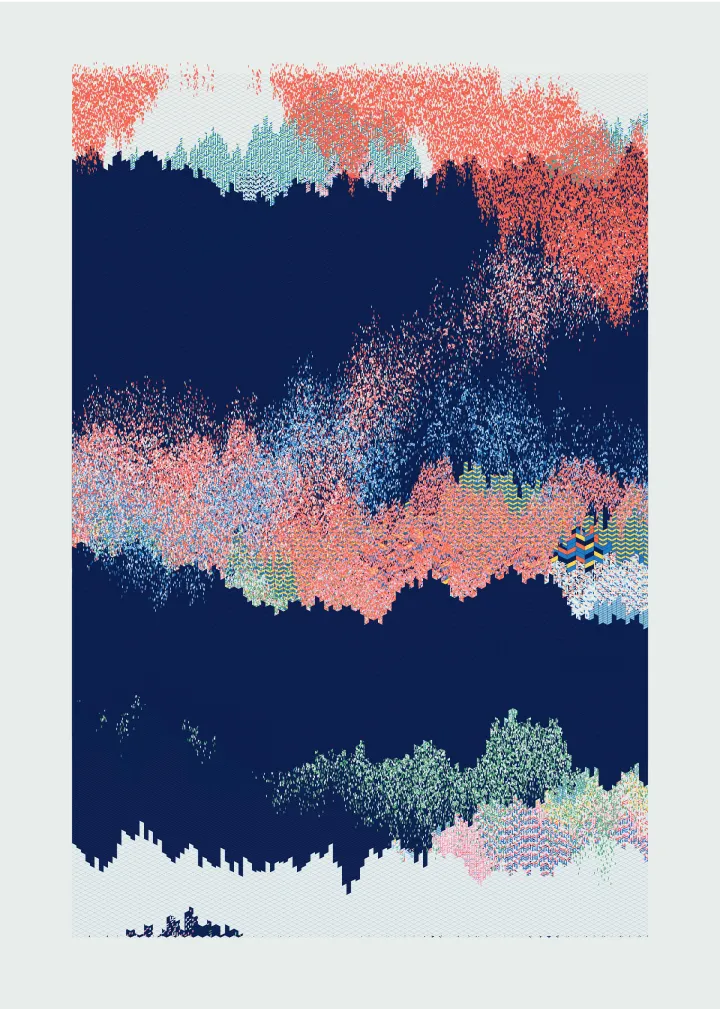
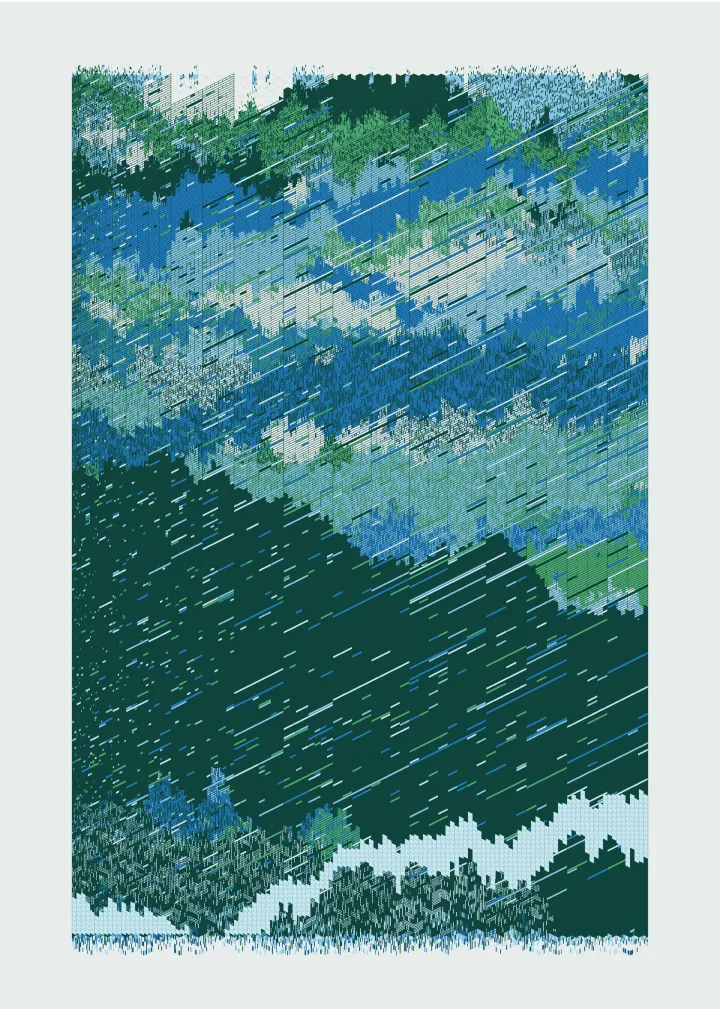
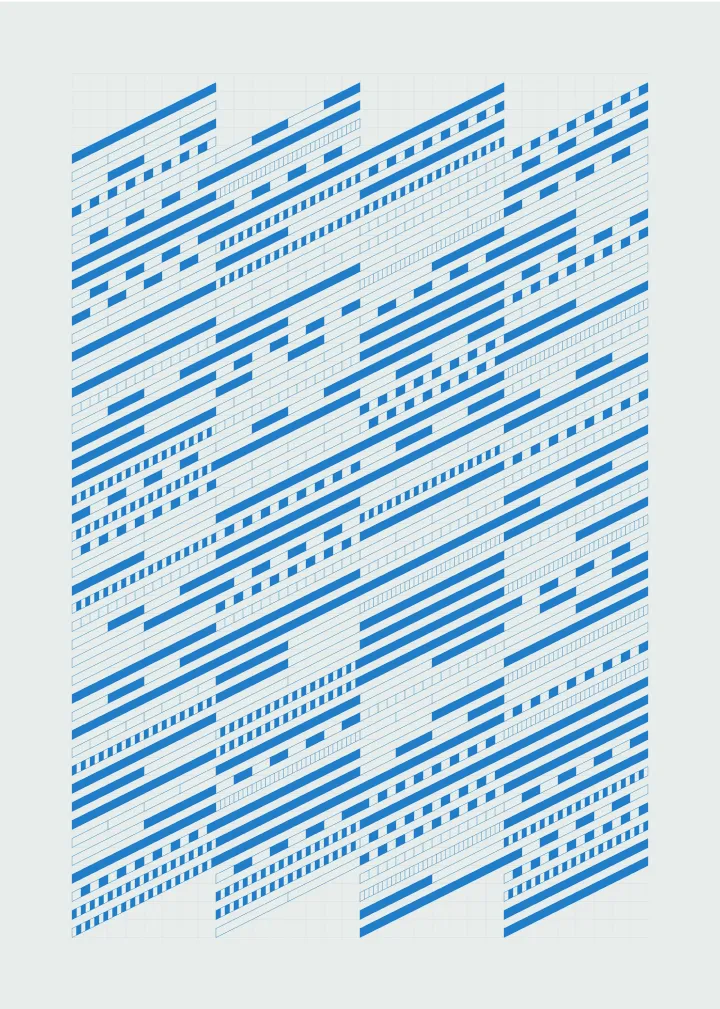
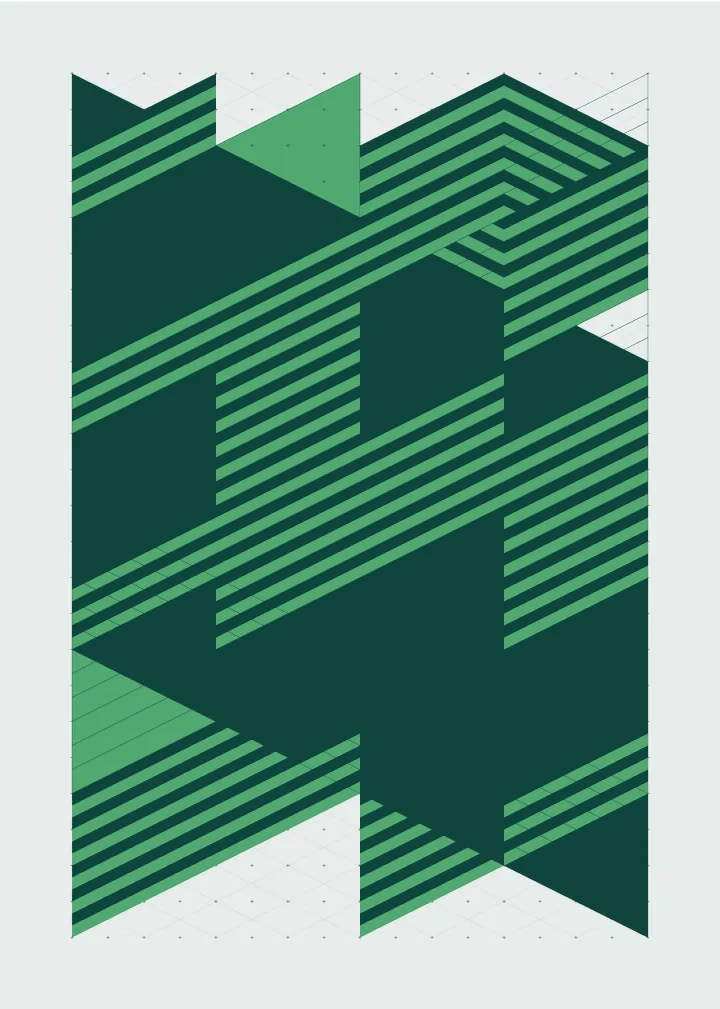
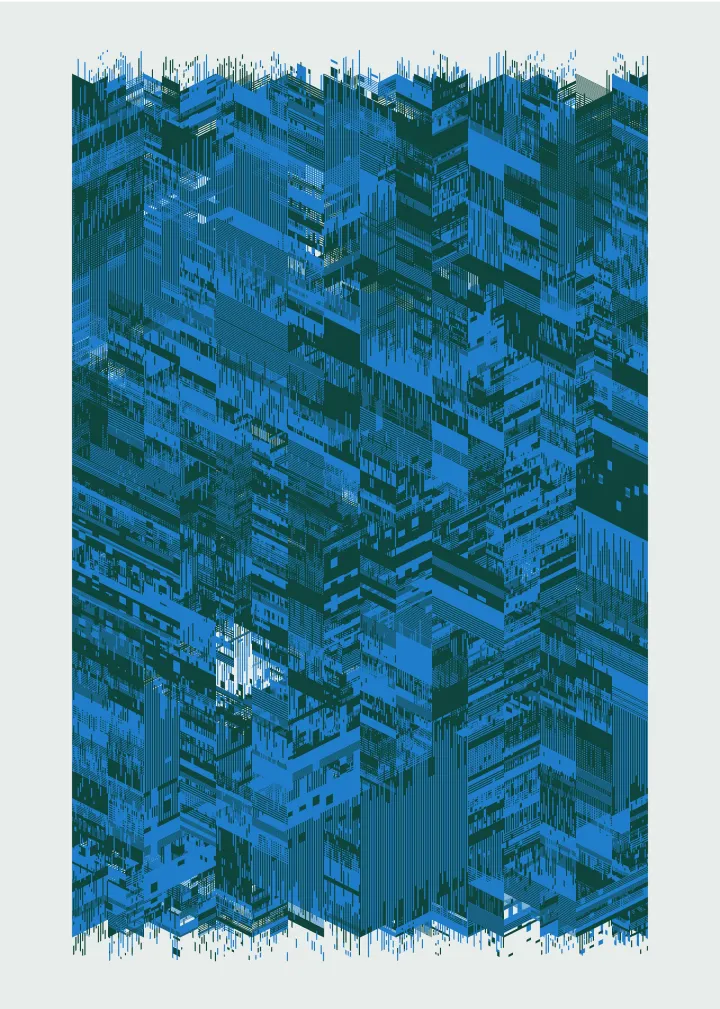
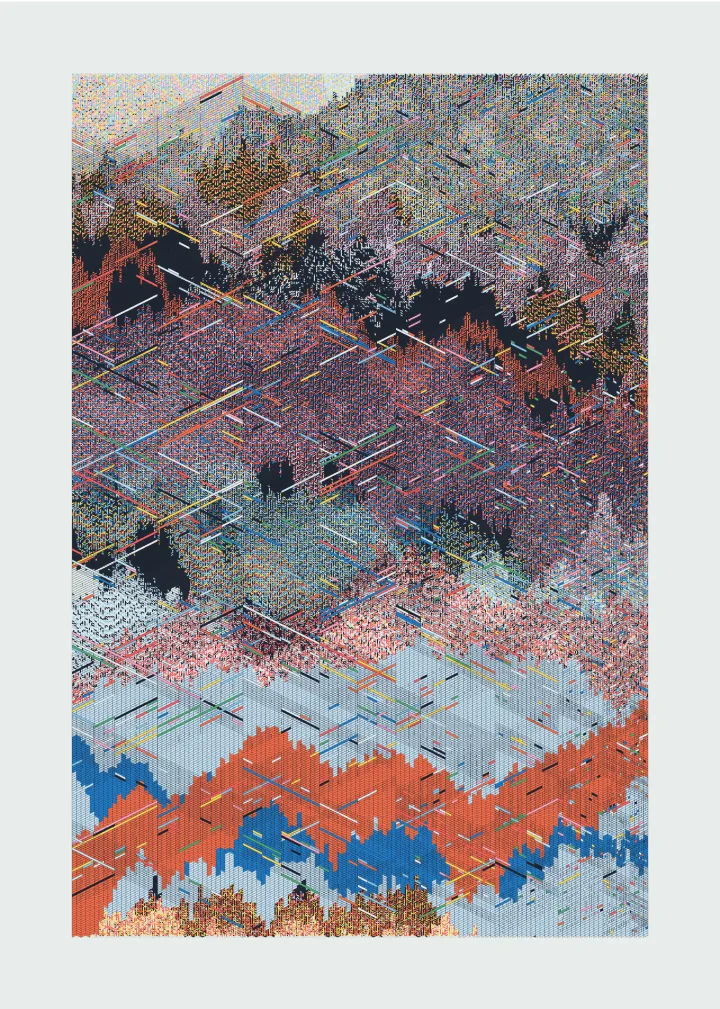
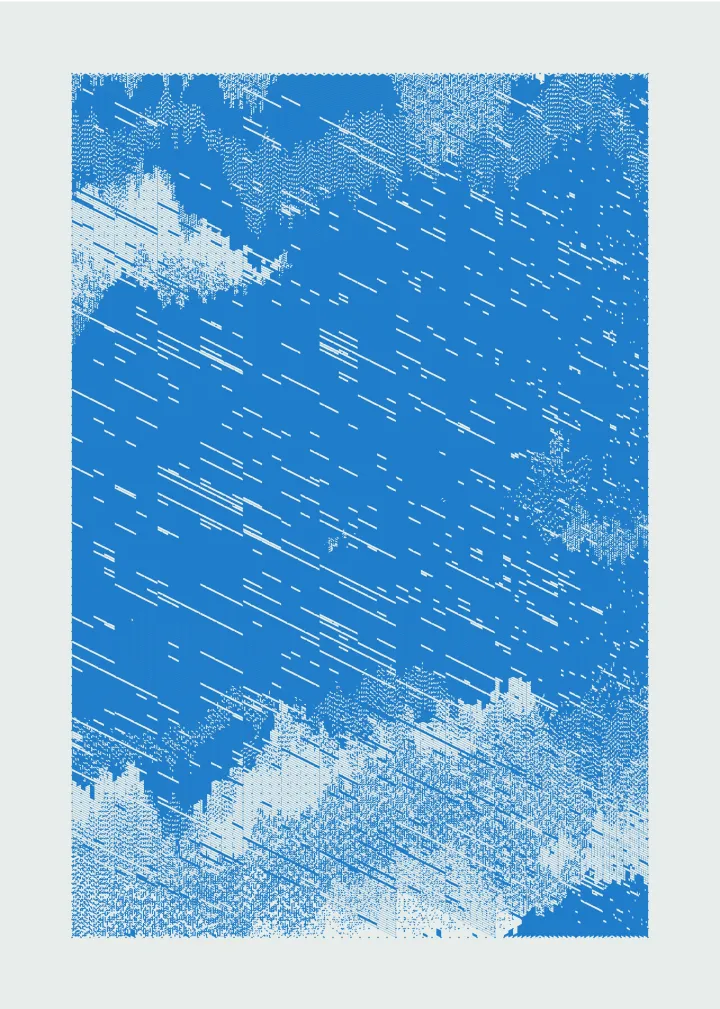
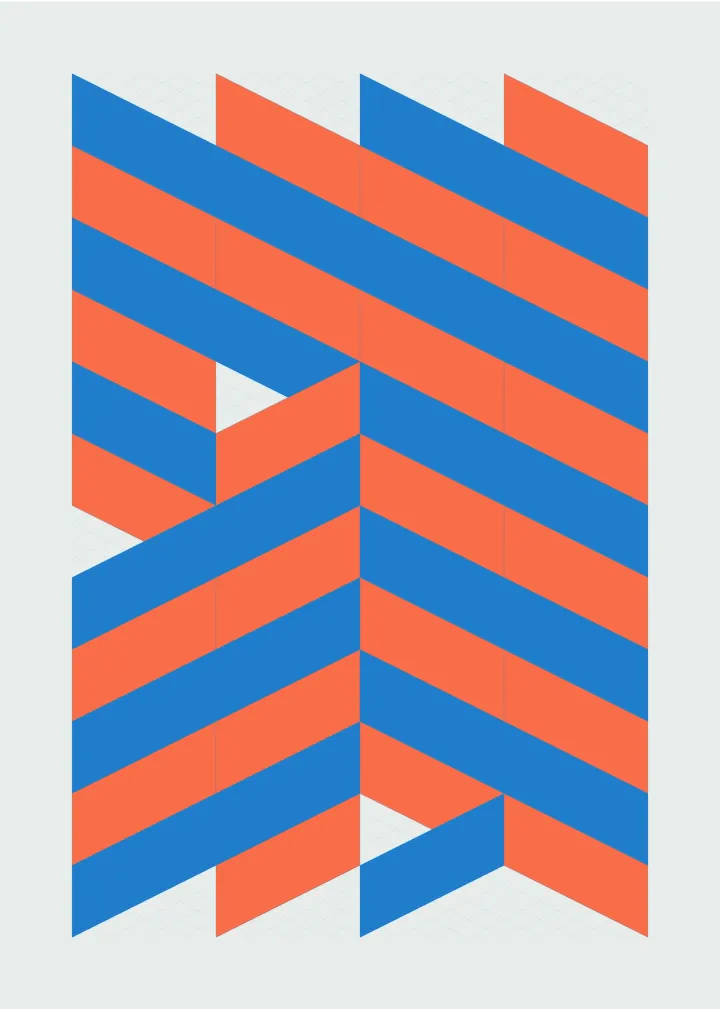
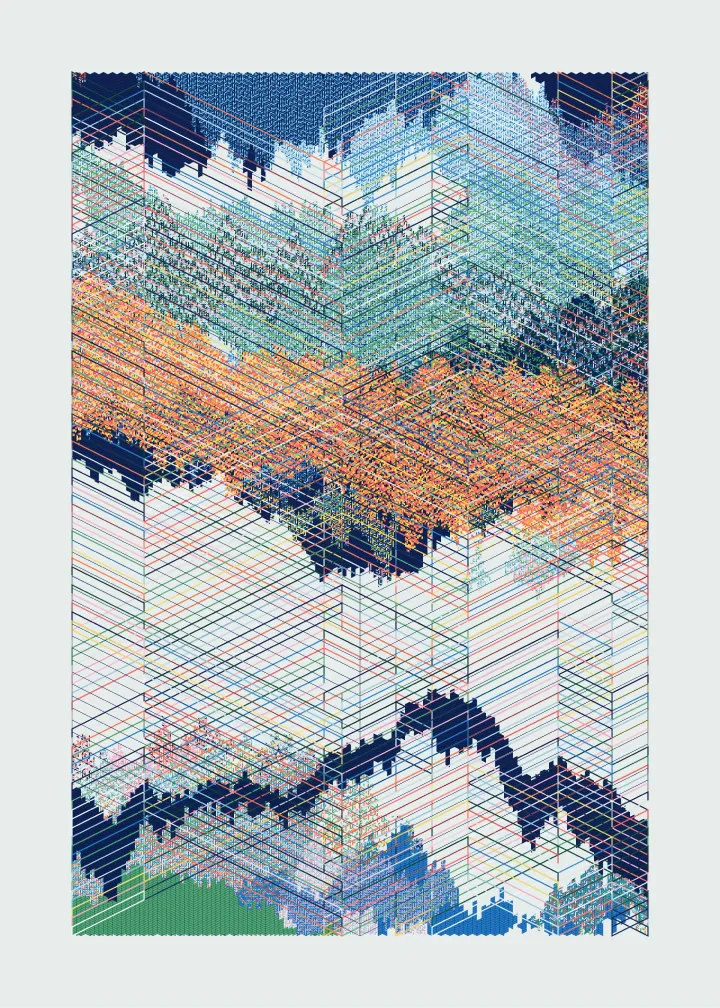
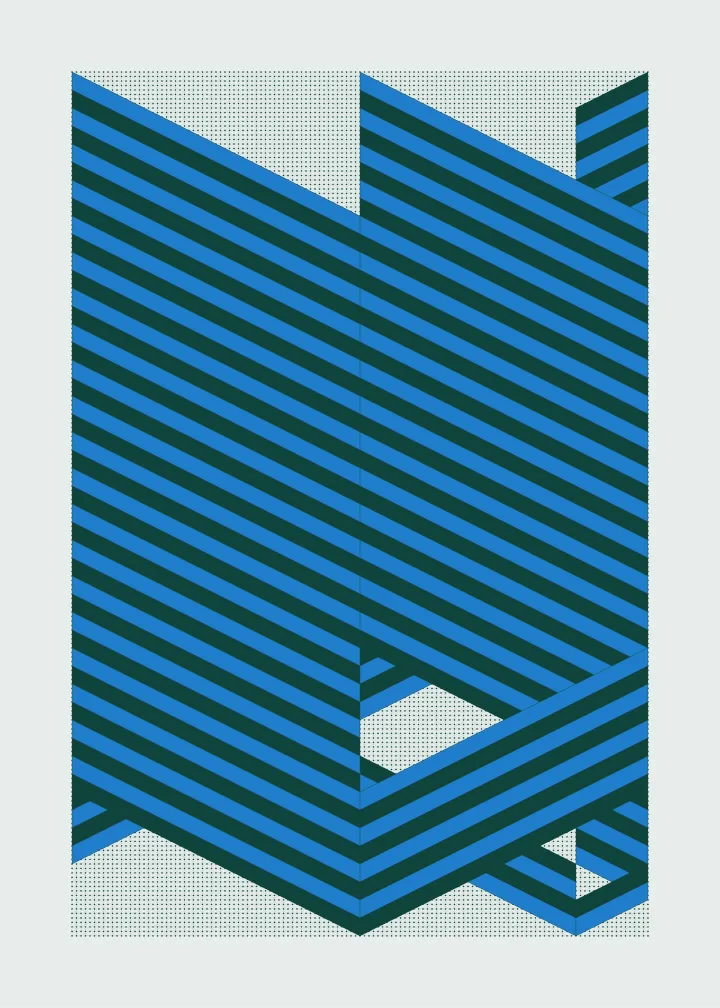
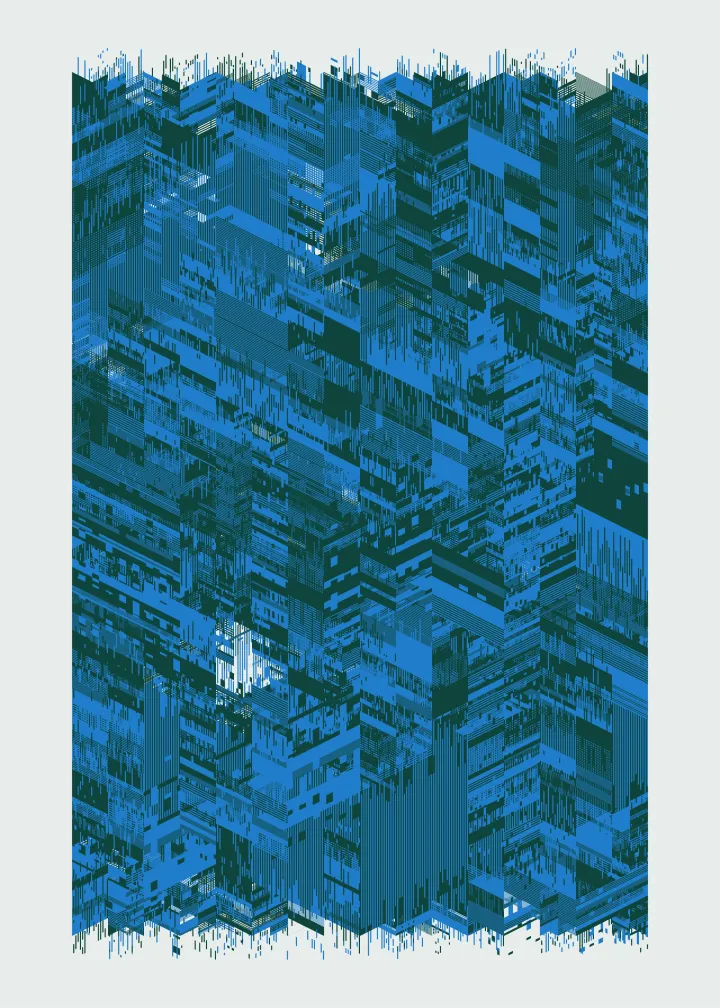
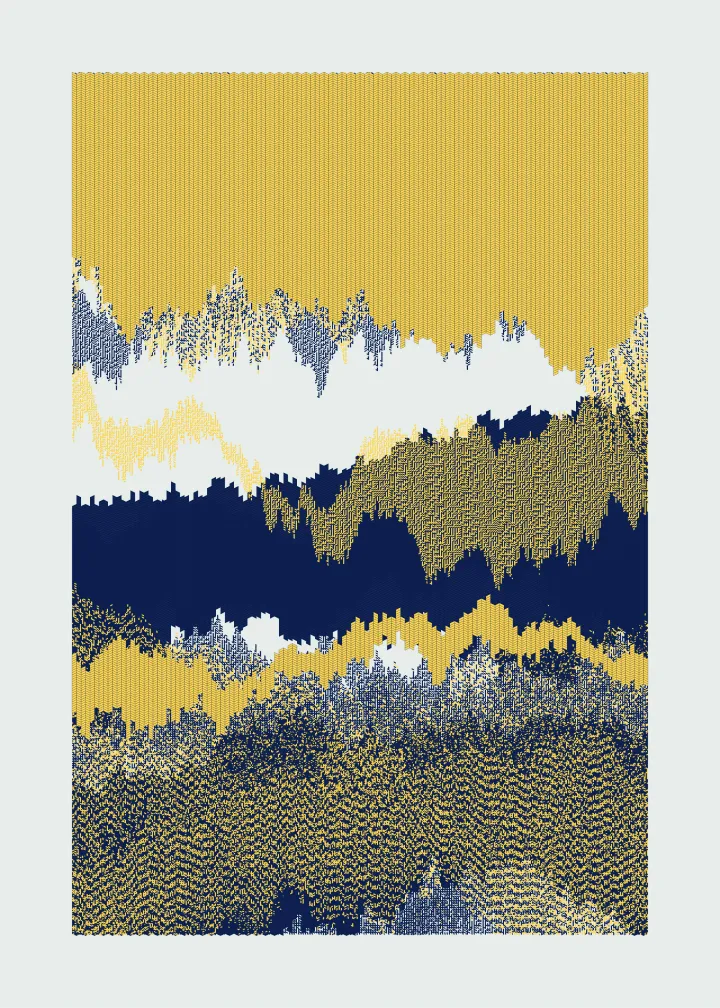
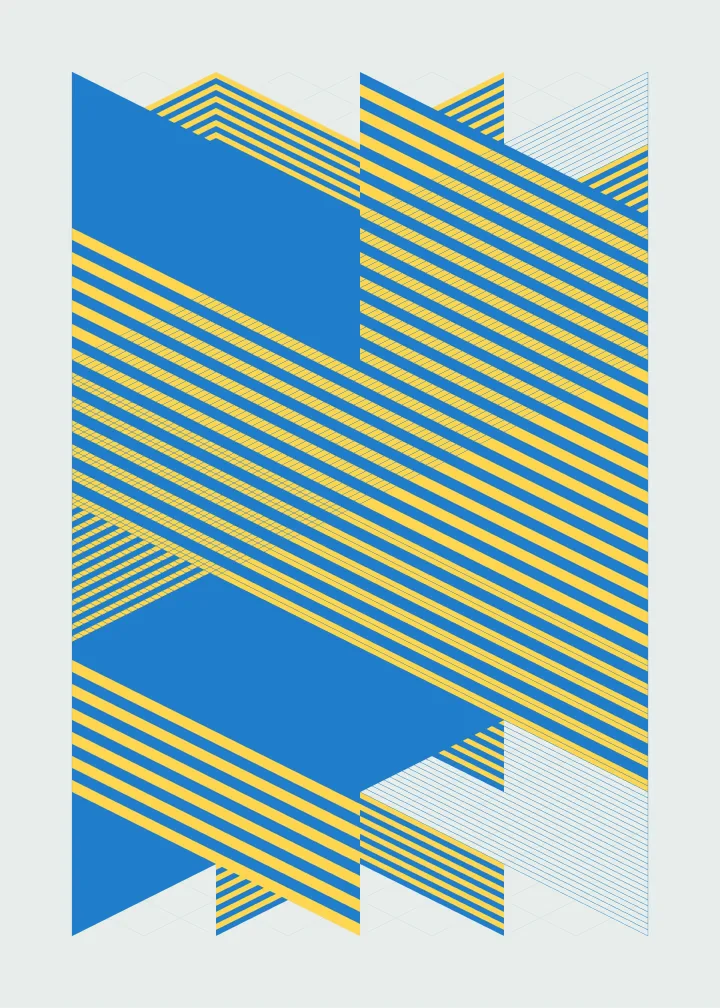
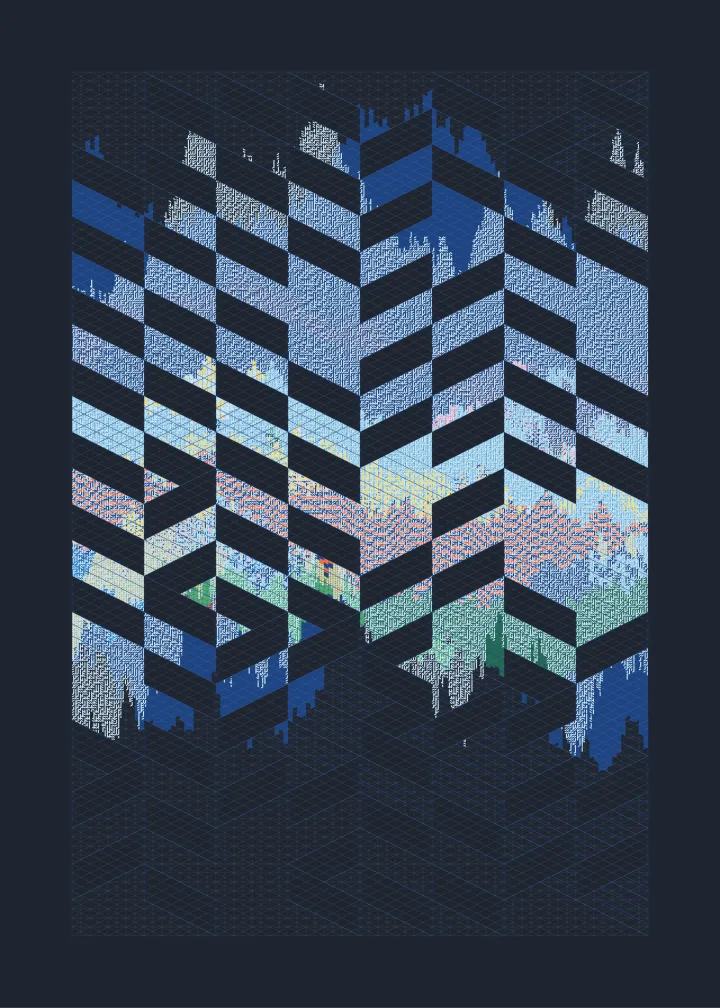
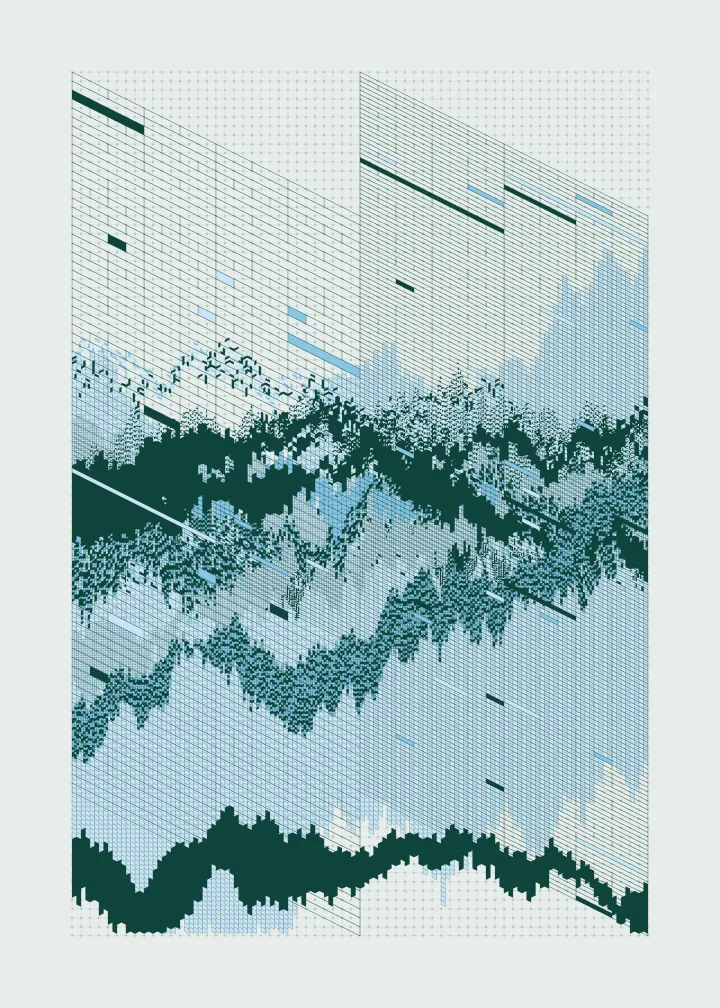
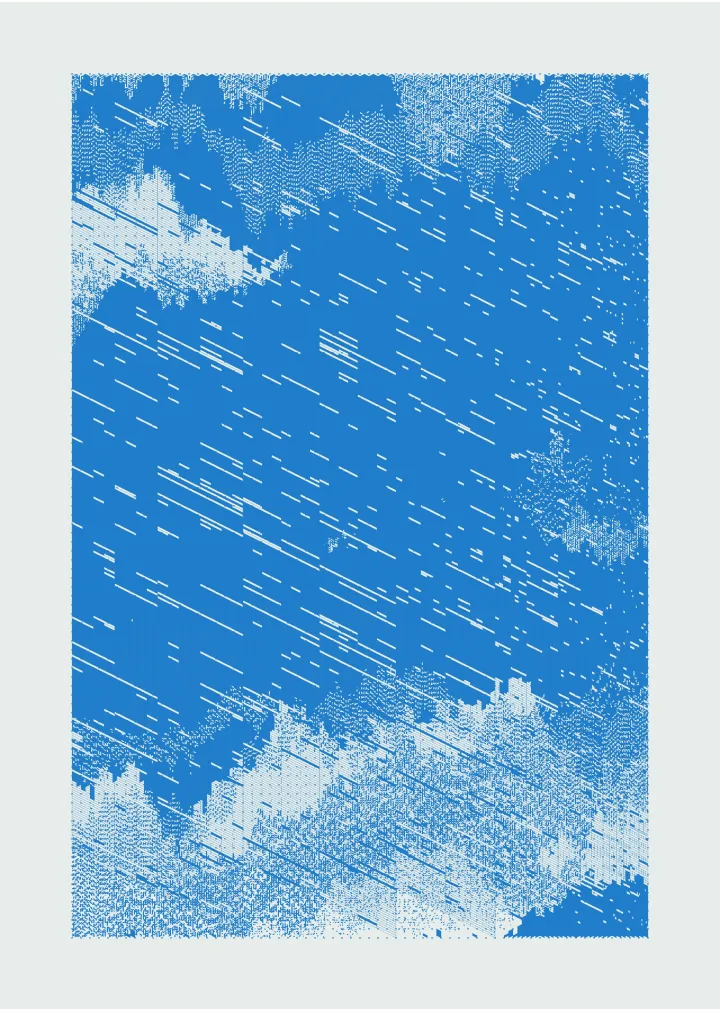
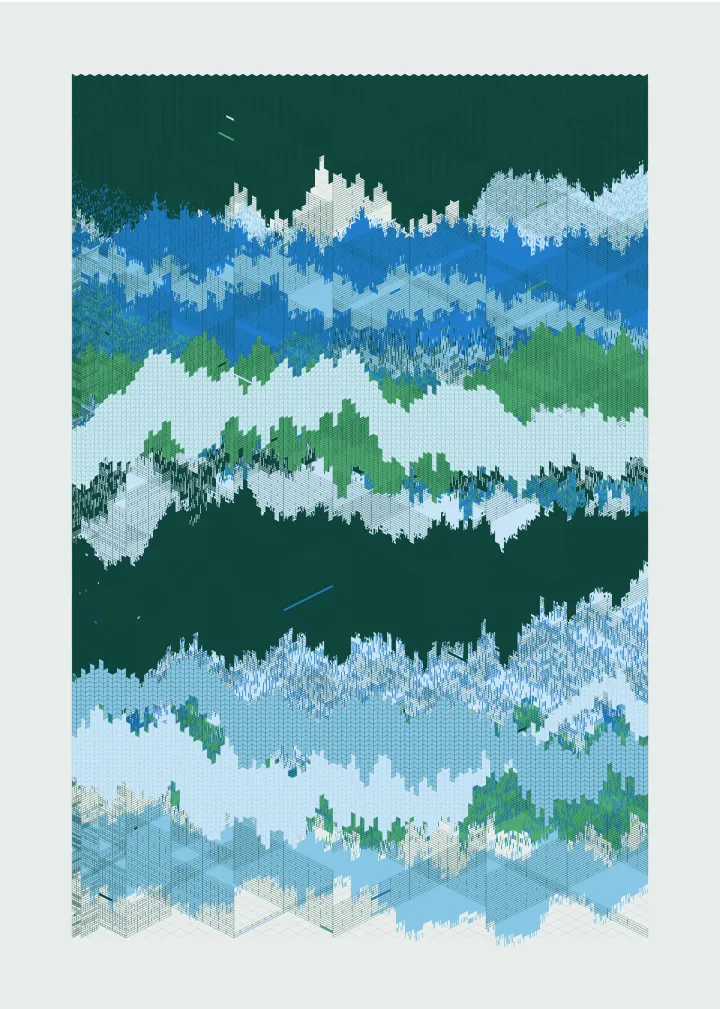
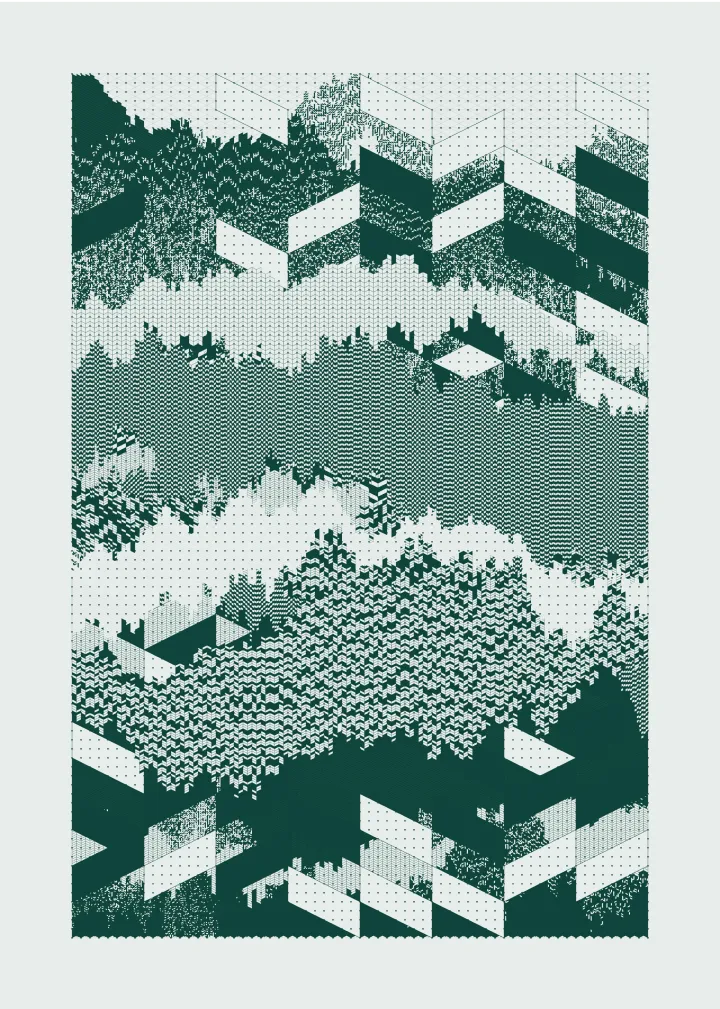
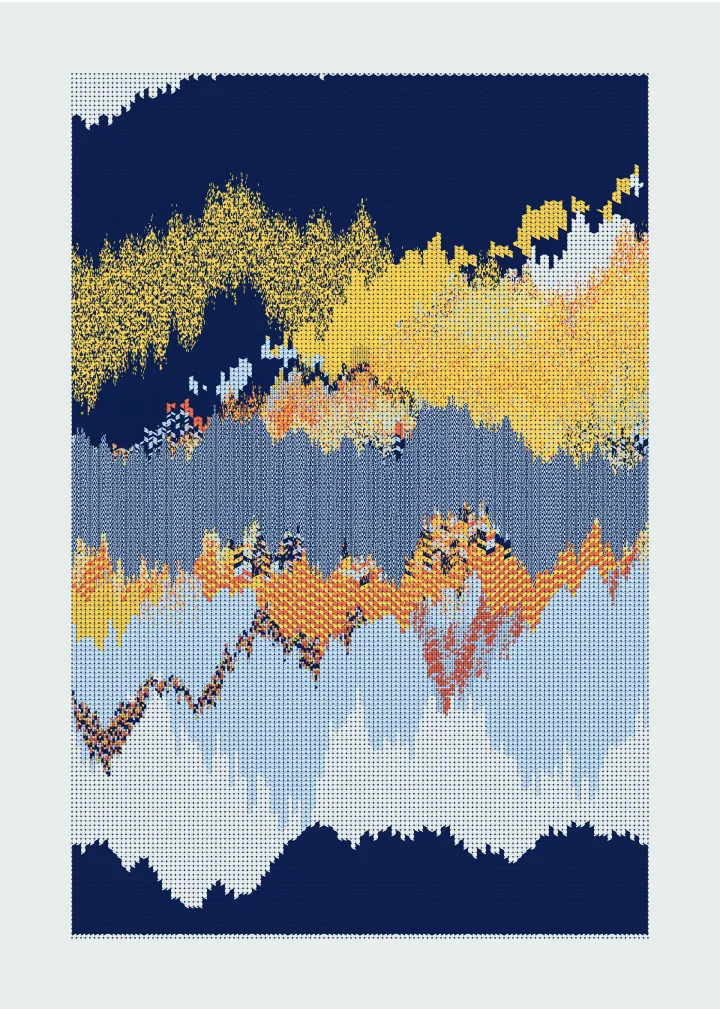
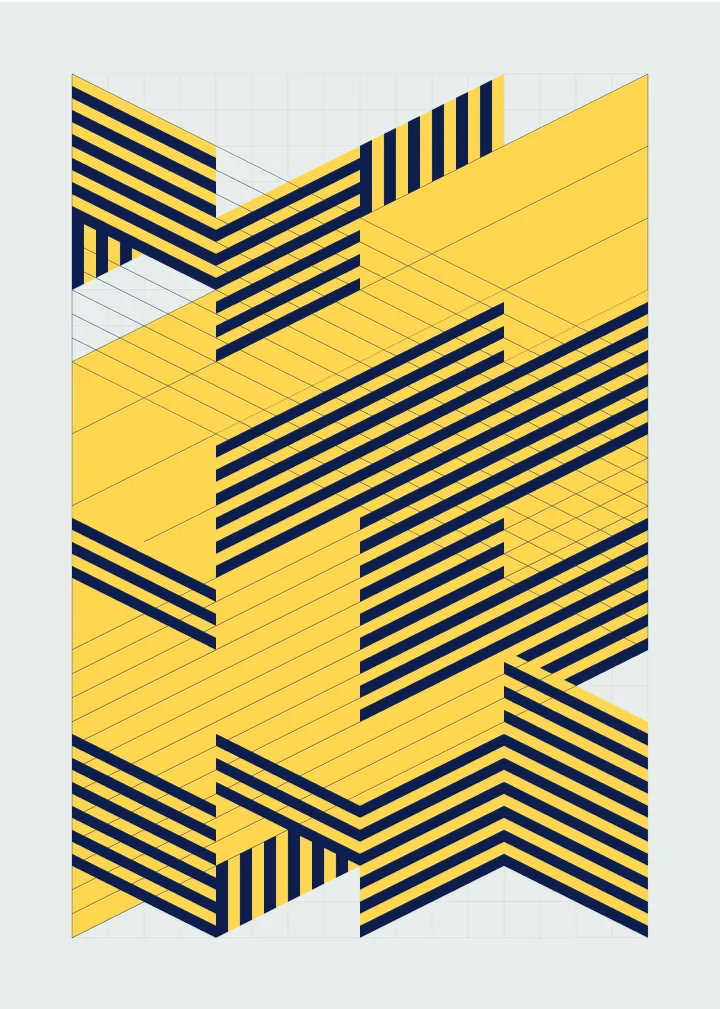
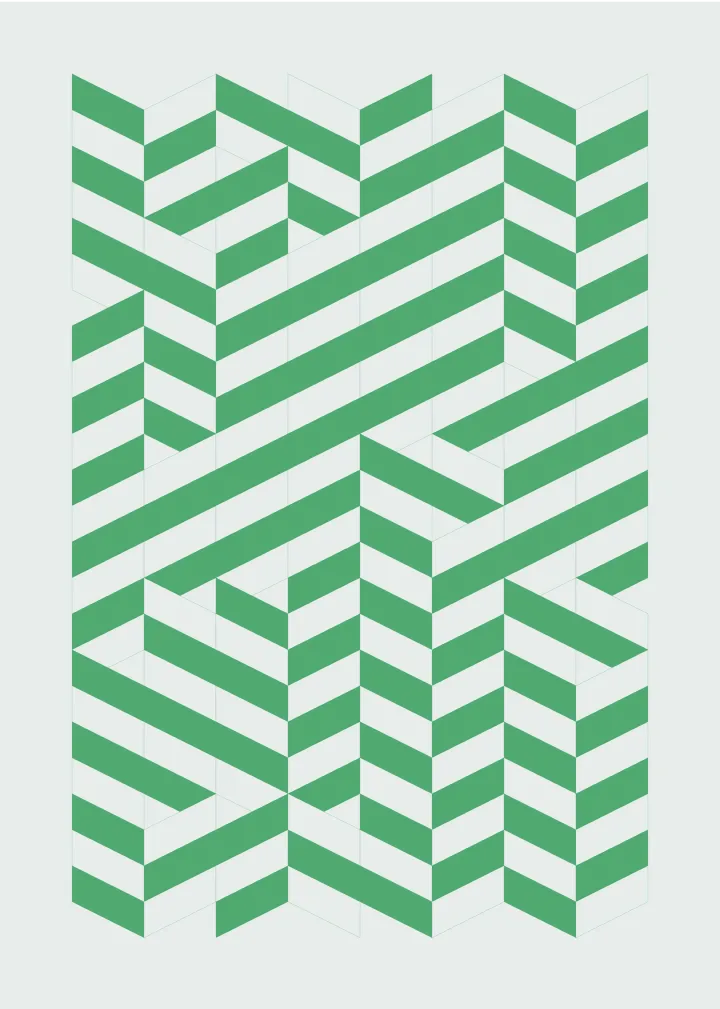
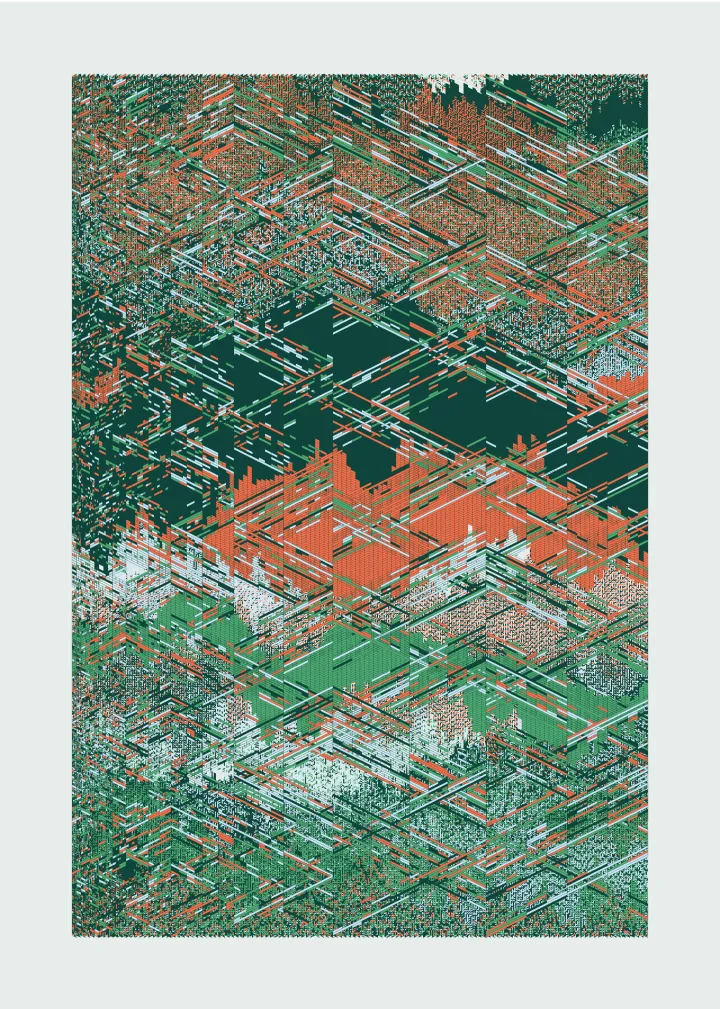
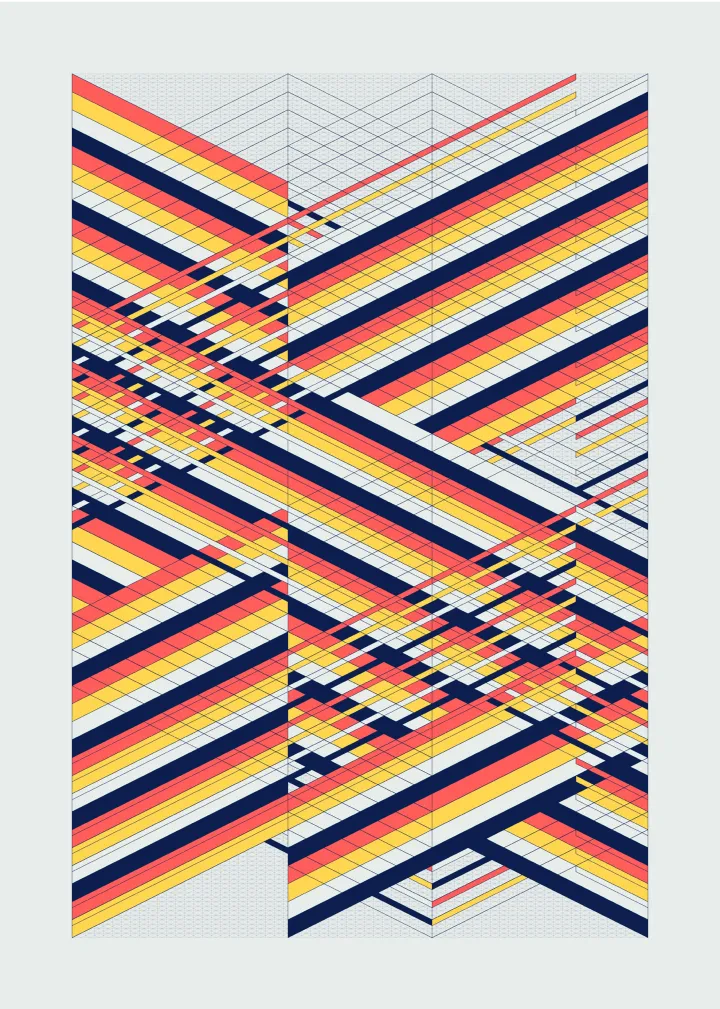
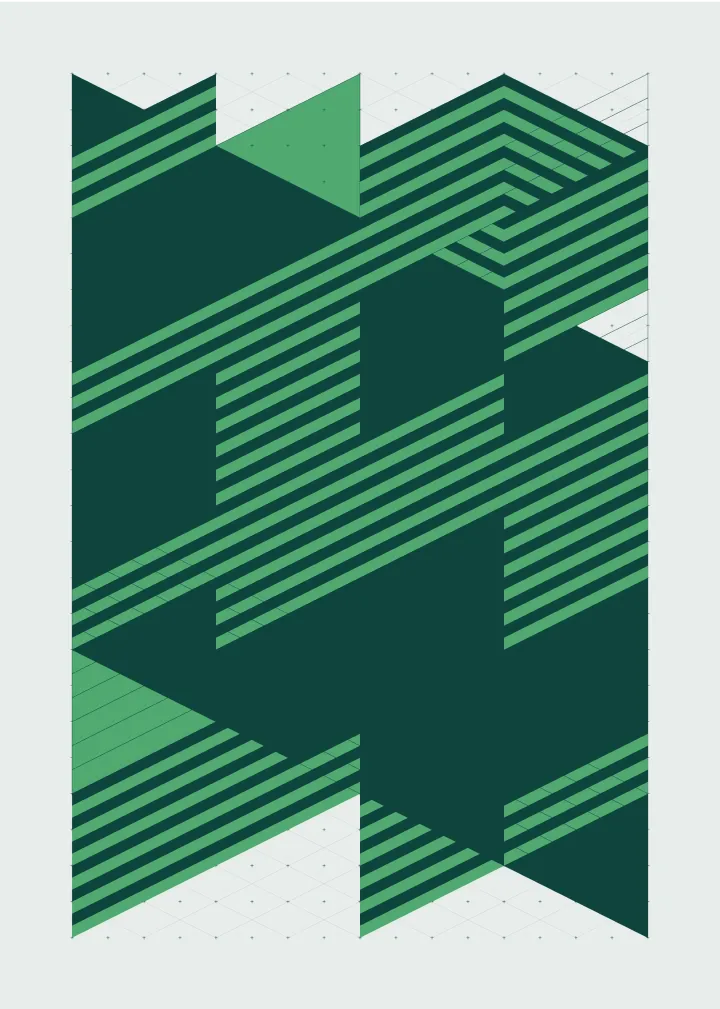
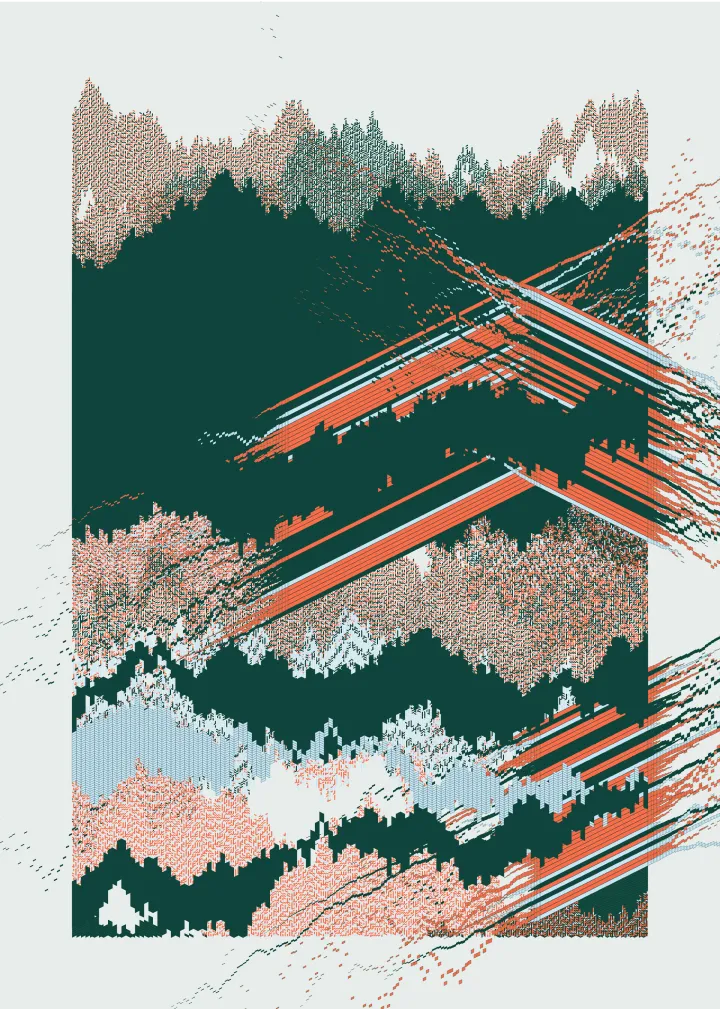
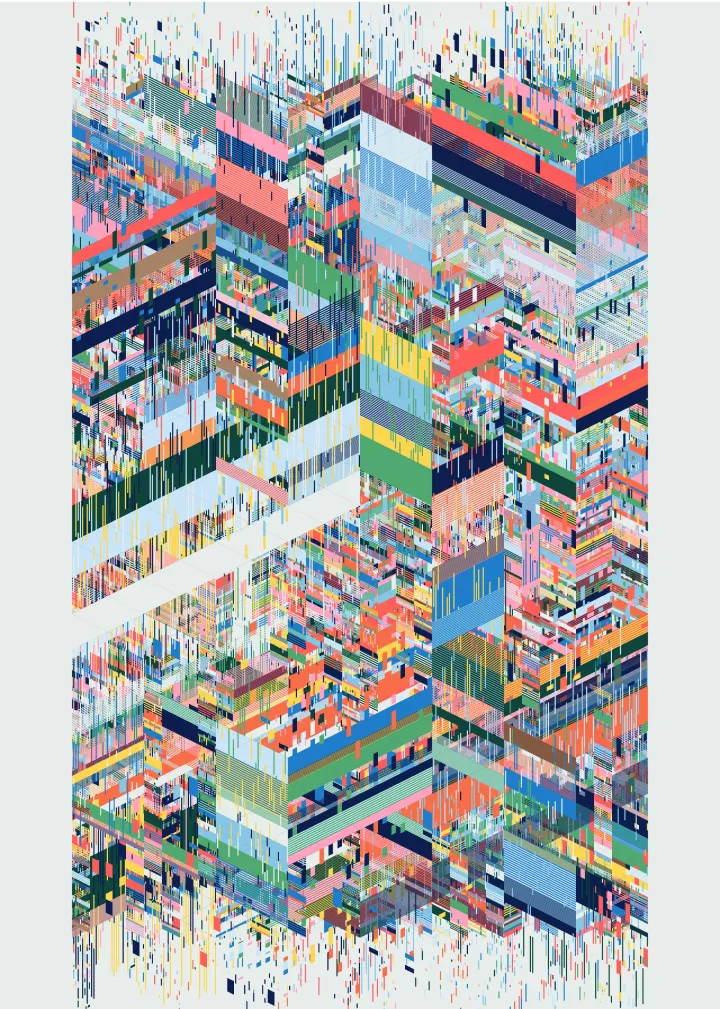
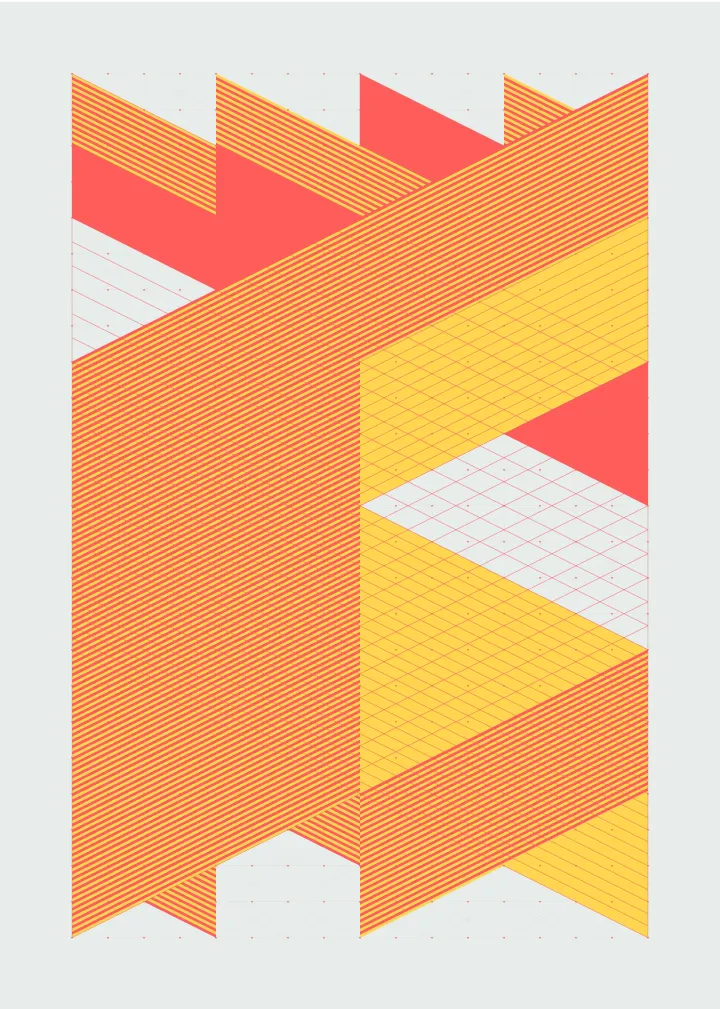
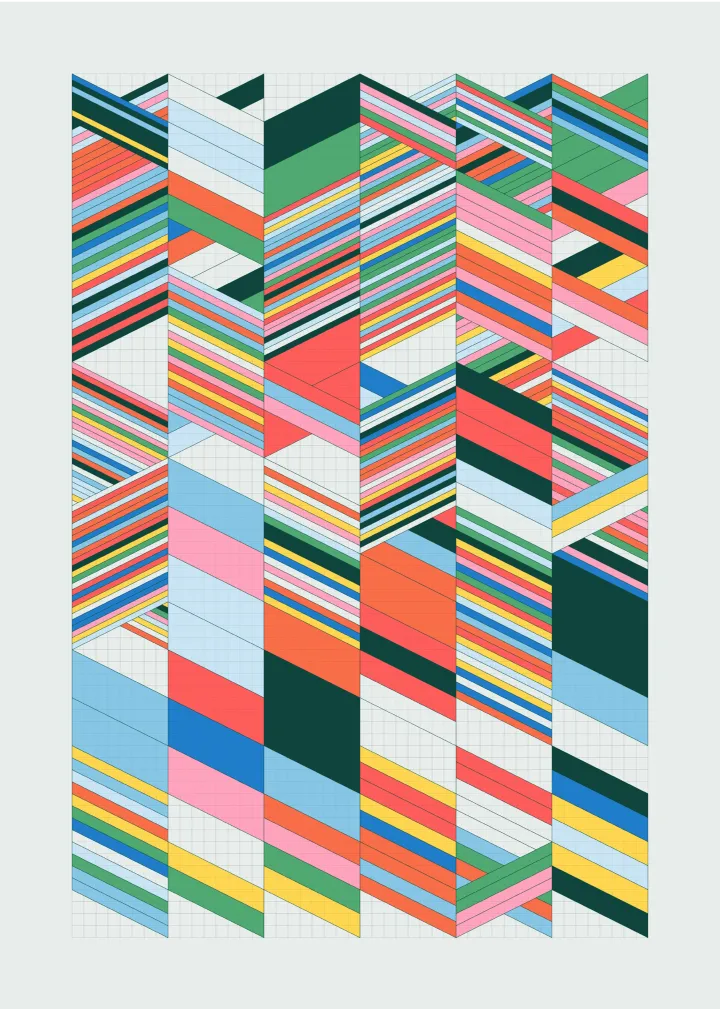
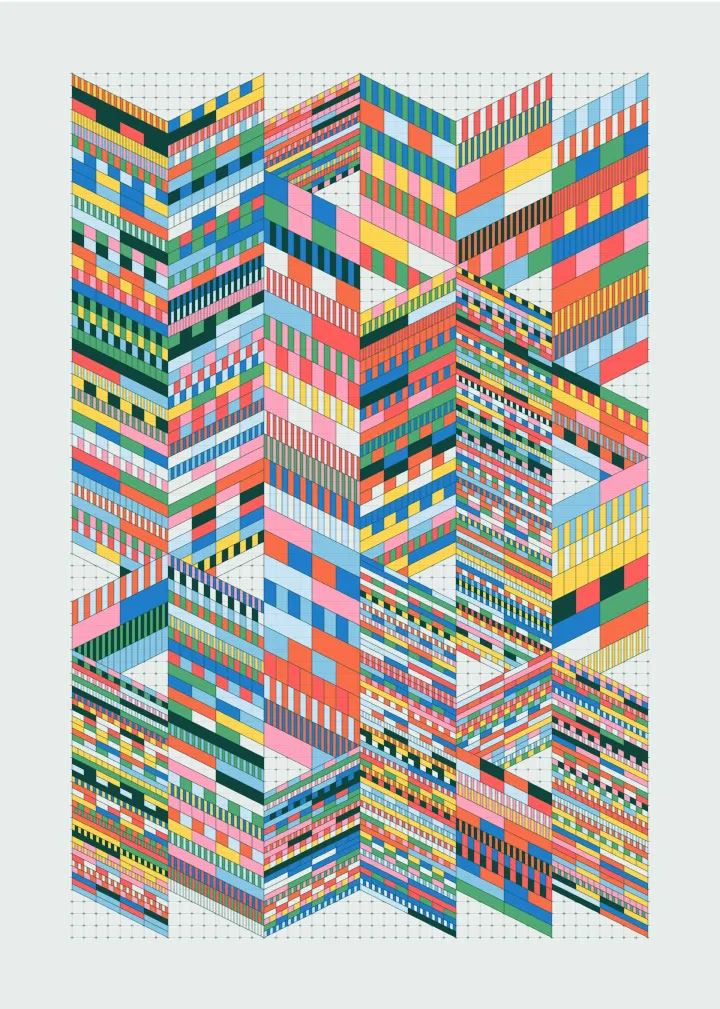
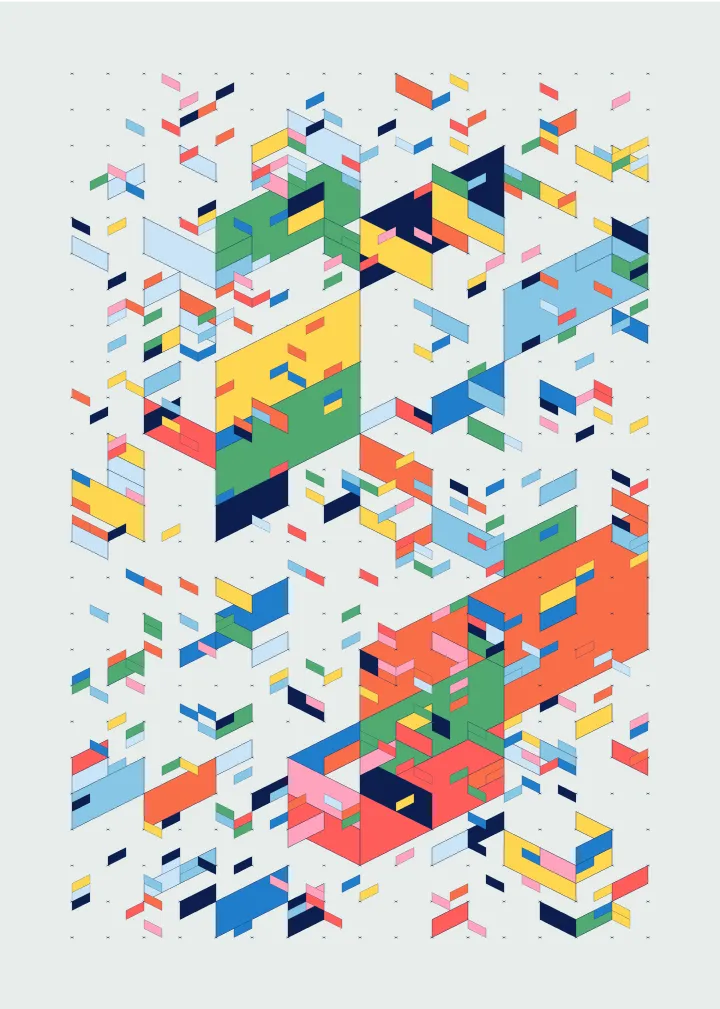
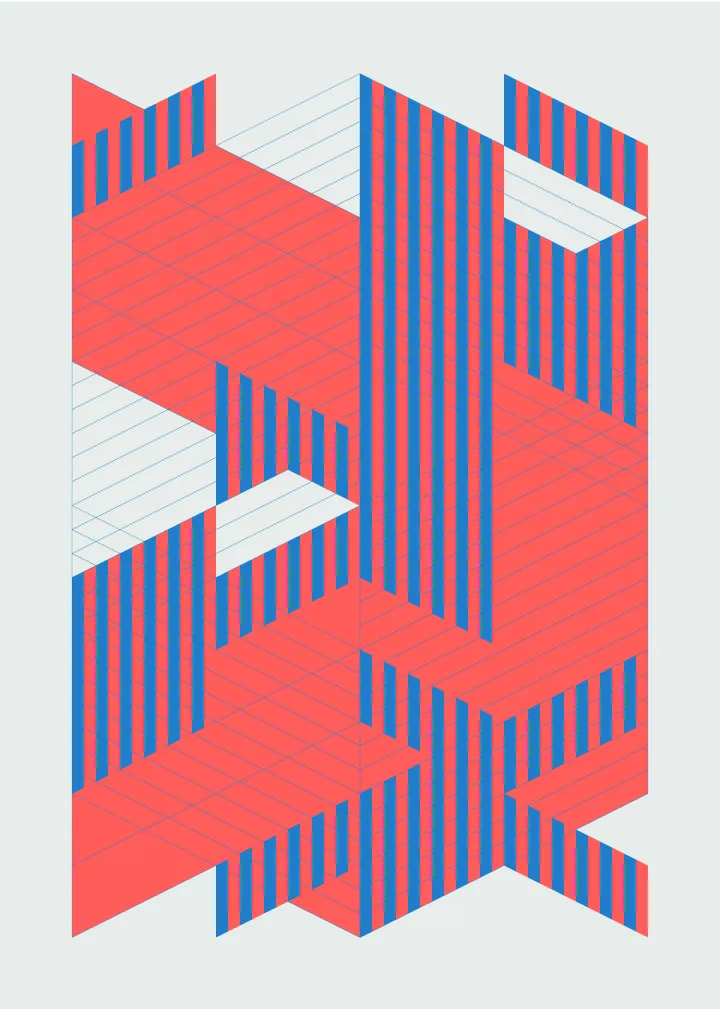
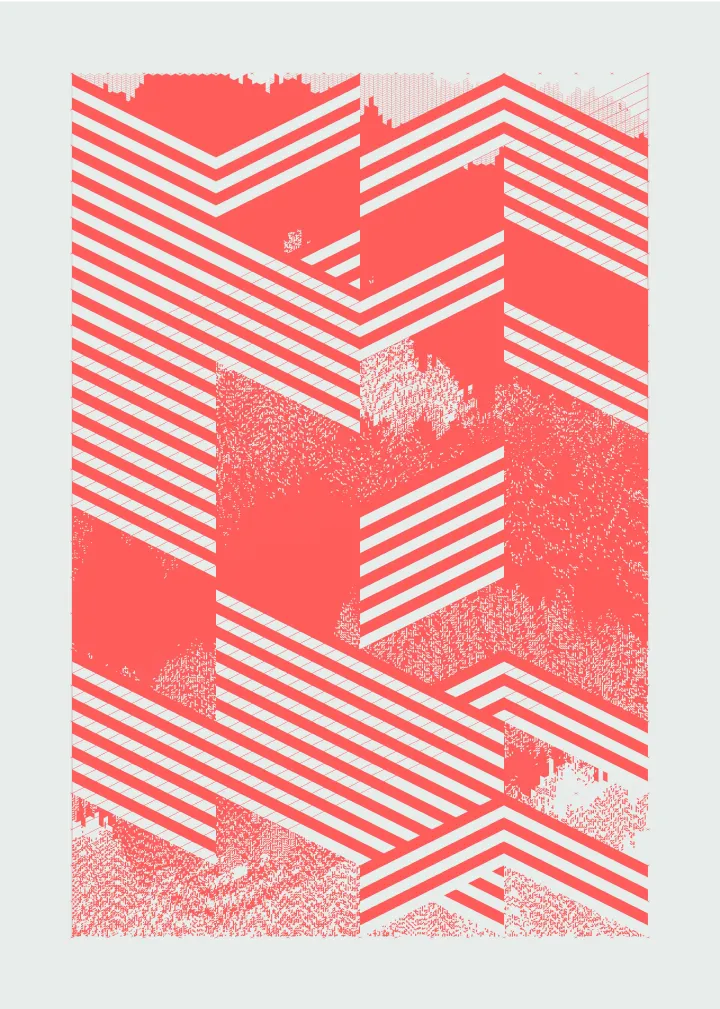
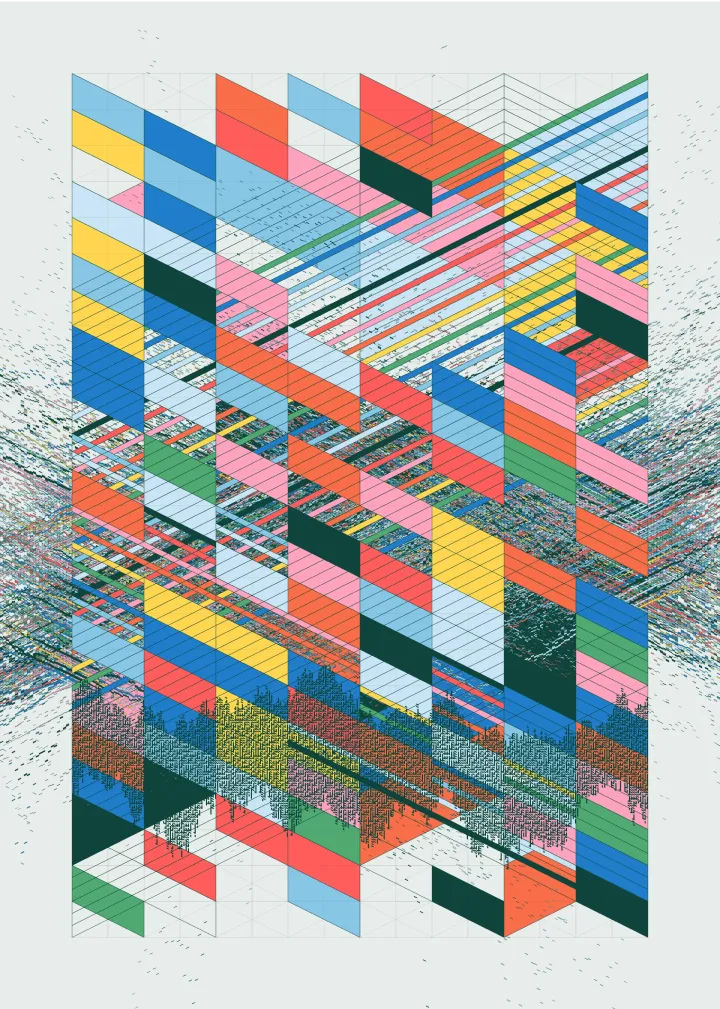
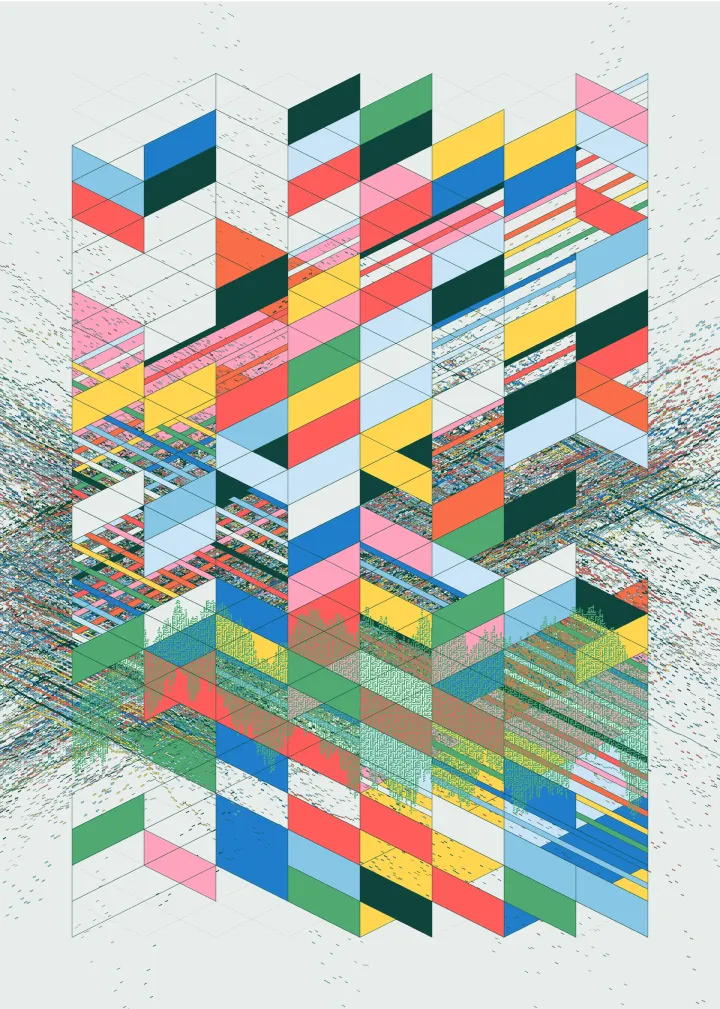
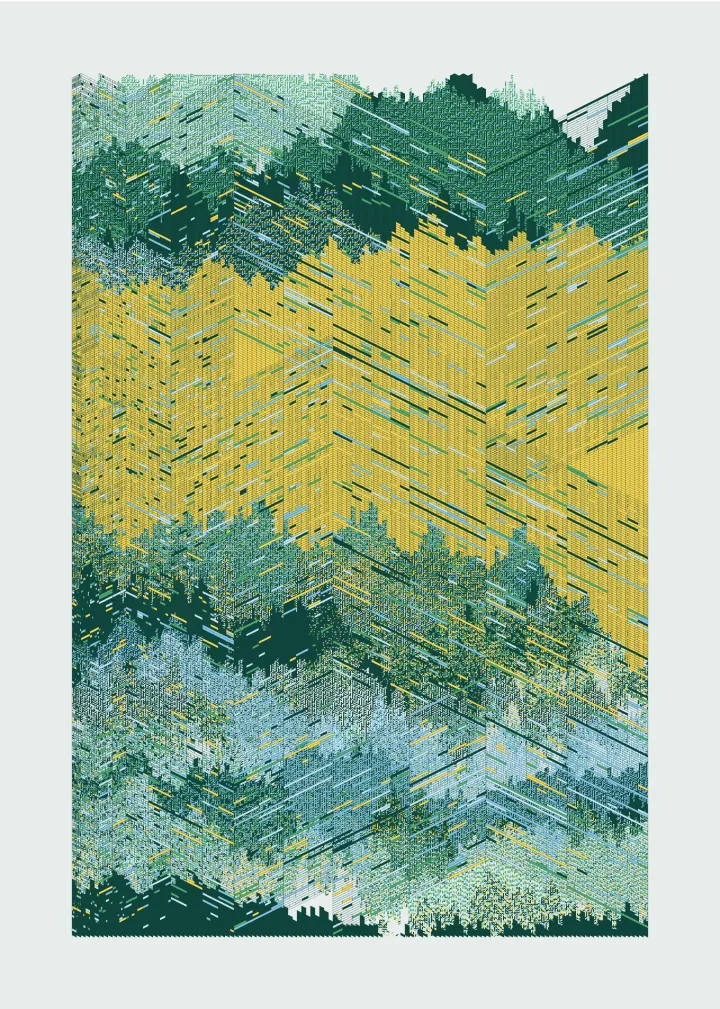
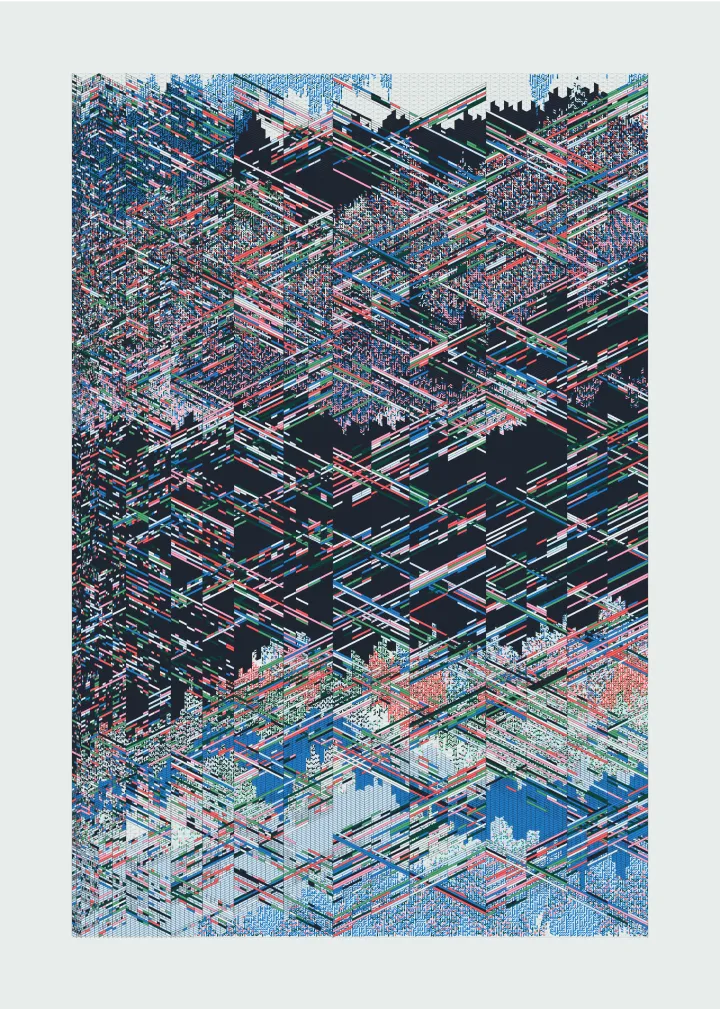
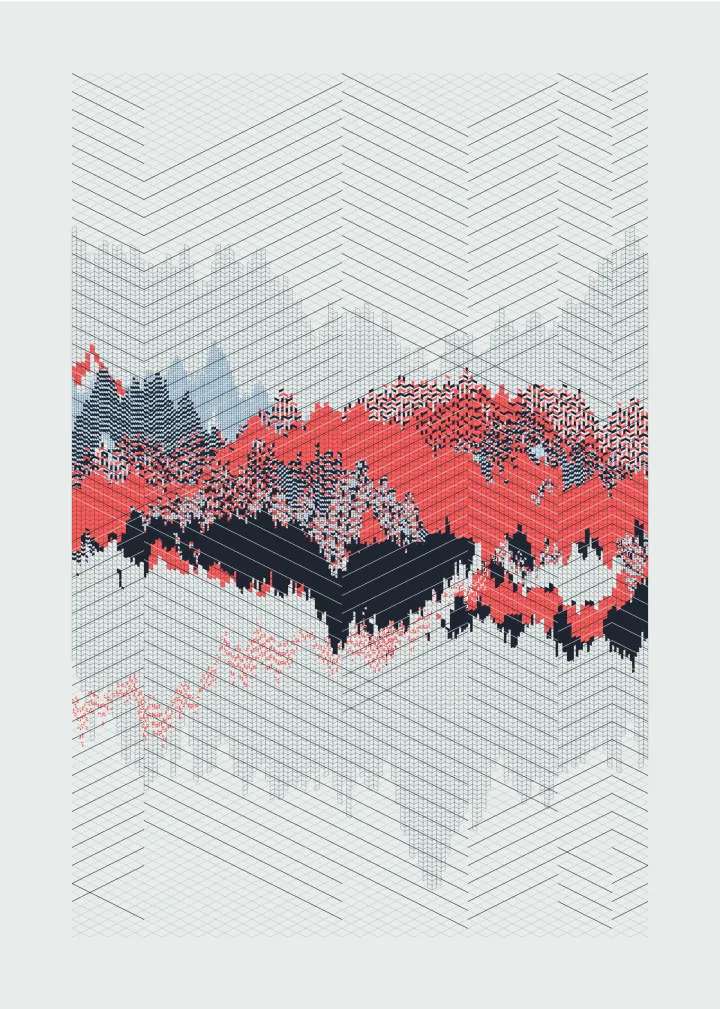
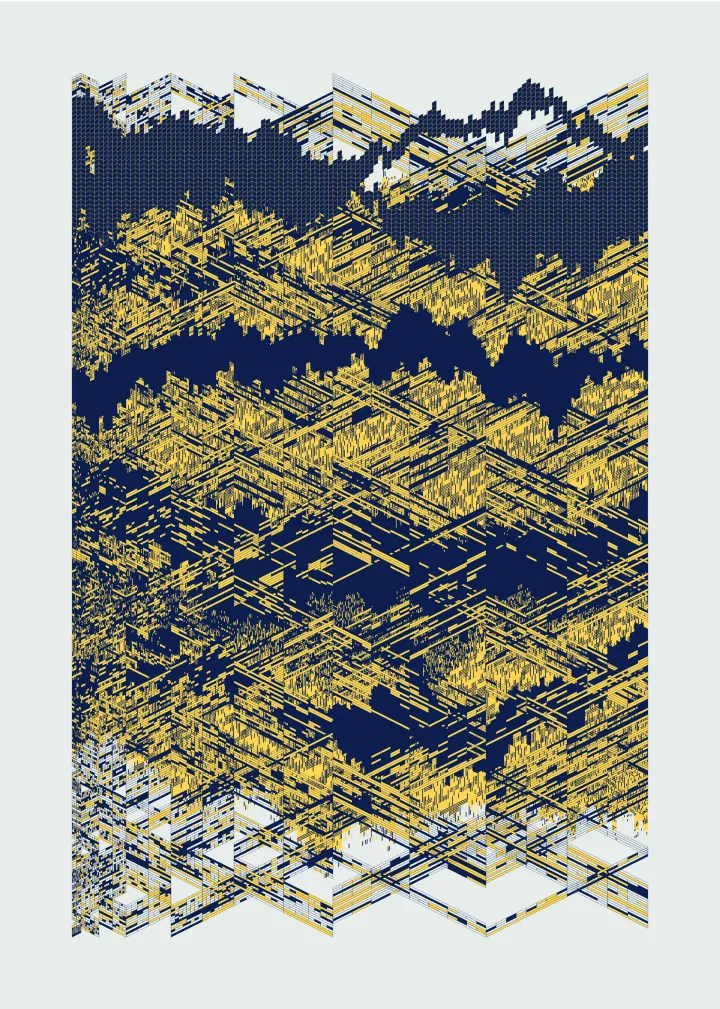
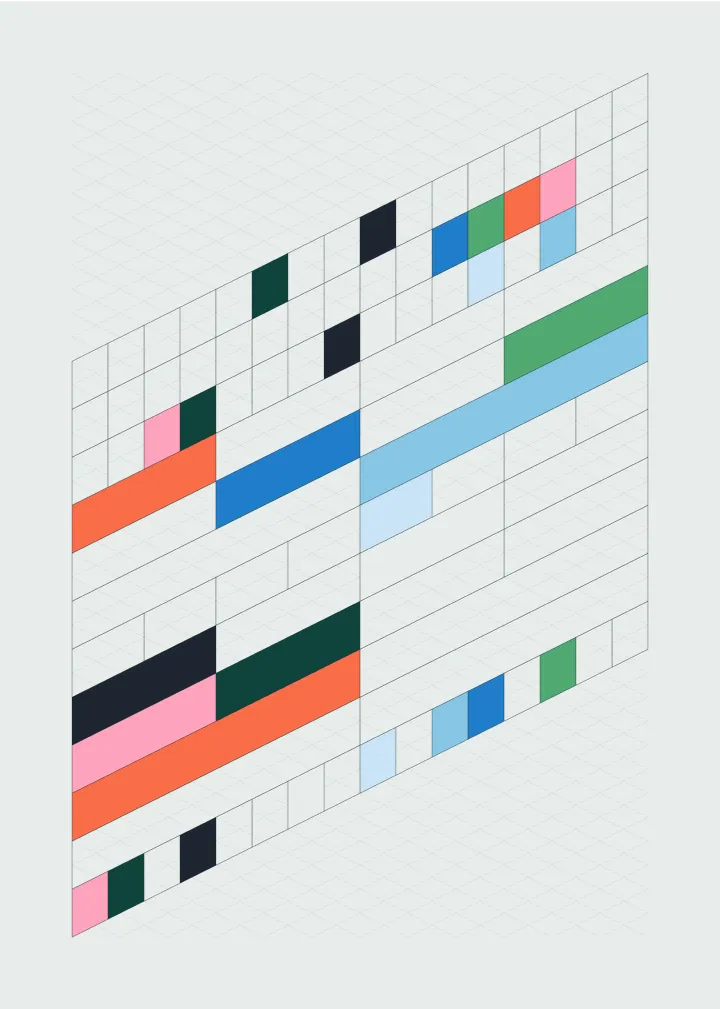
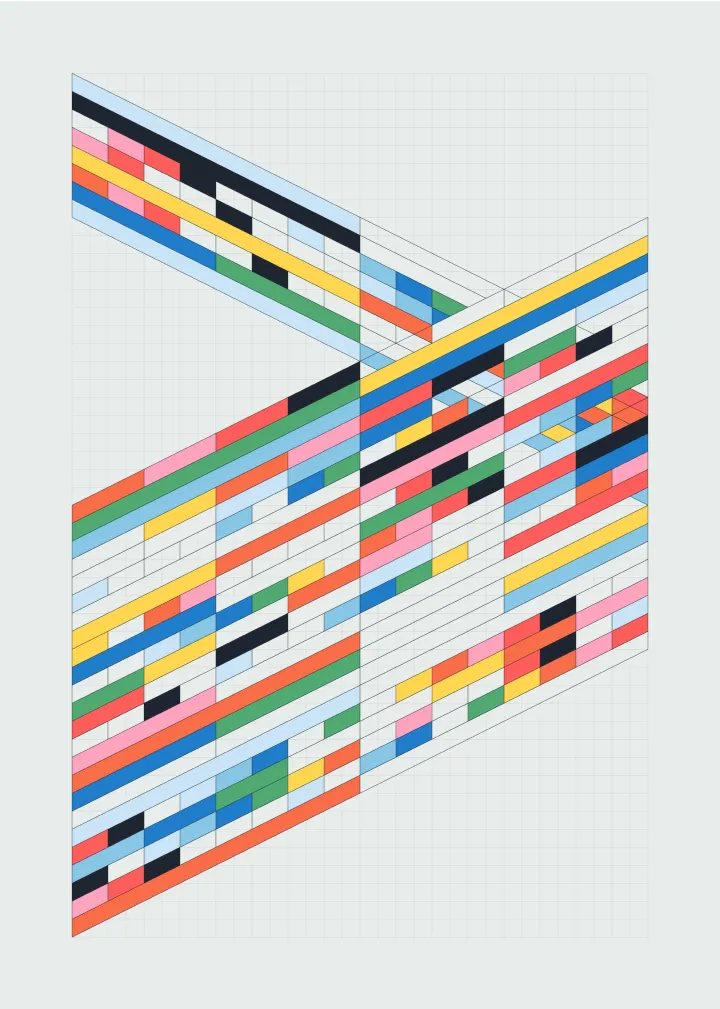
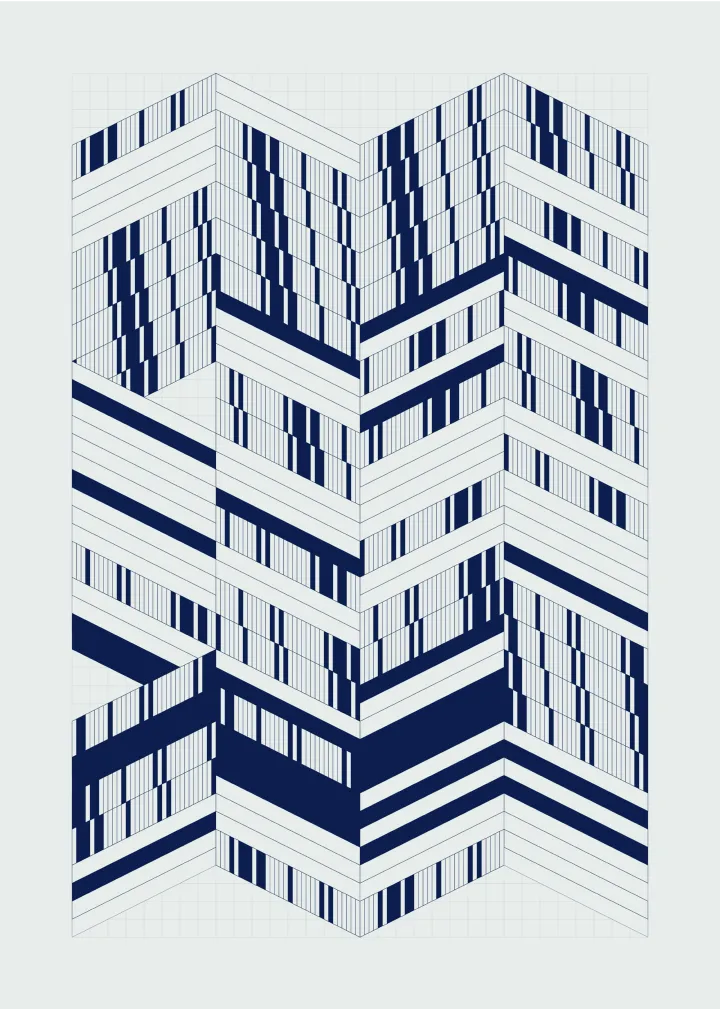
FABRIK is an algorithm designed to produce a unique set of digital artefacts through the algorithmic arangement of simple elements on a grid. It is capable of generating complex variety from a few simple rules and elements.
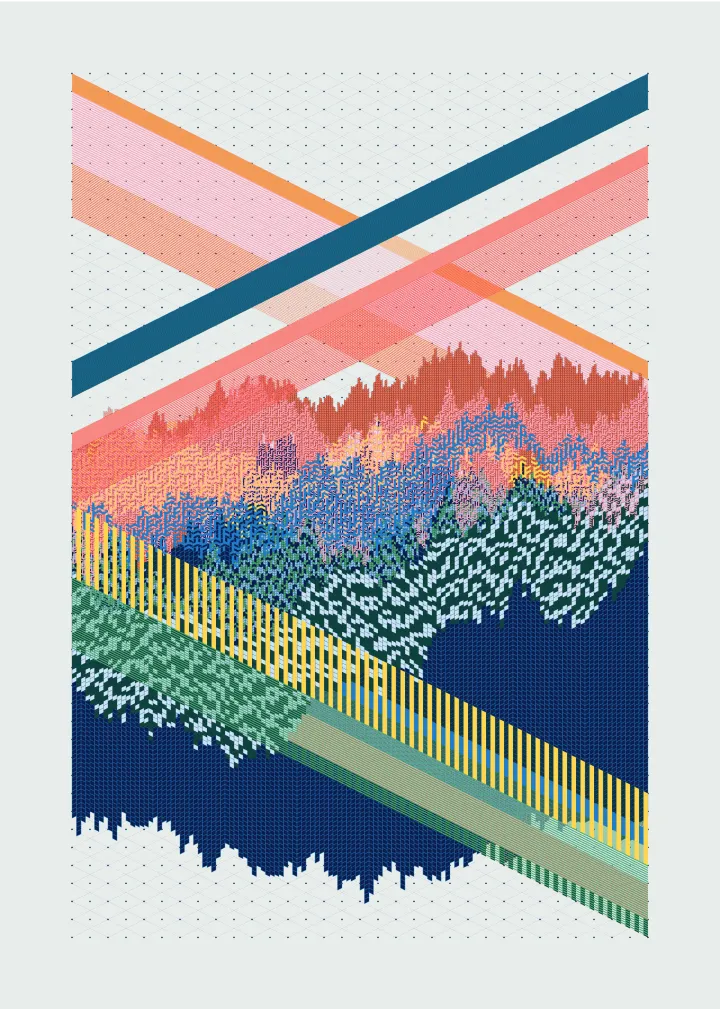
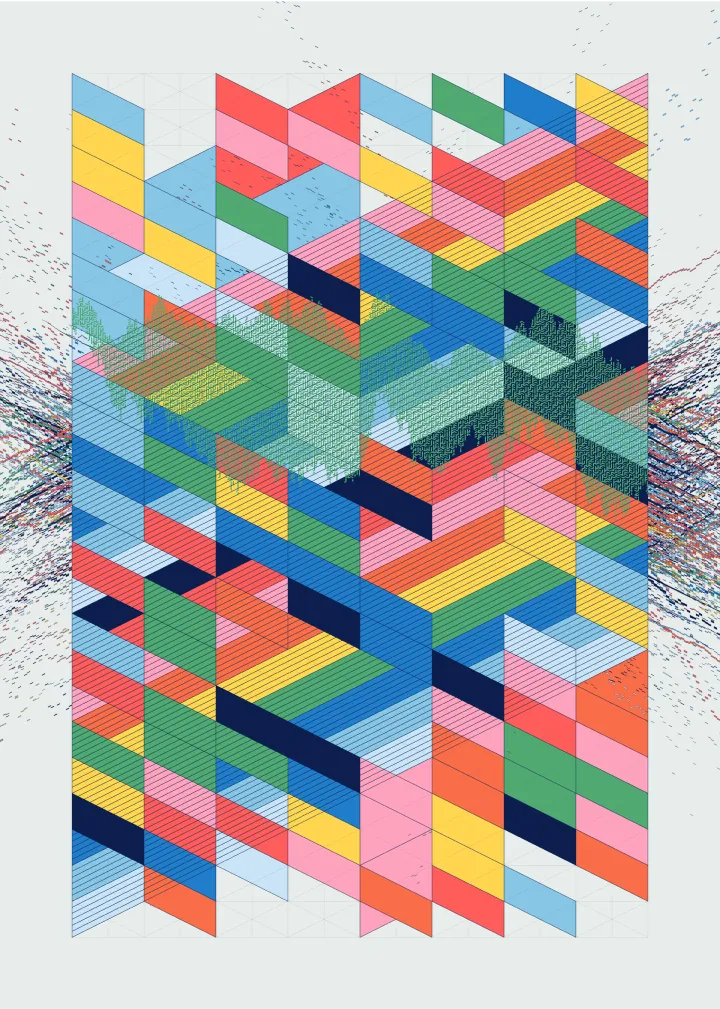
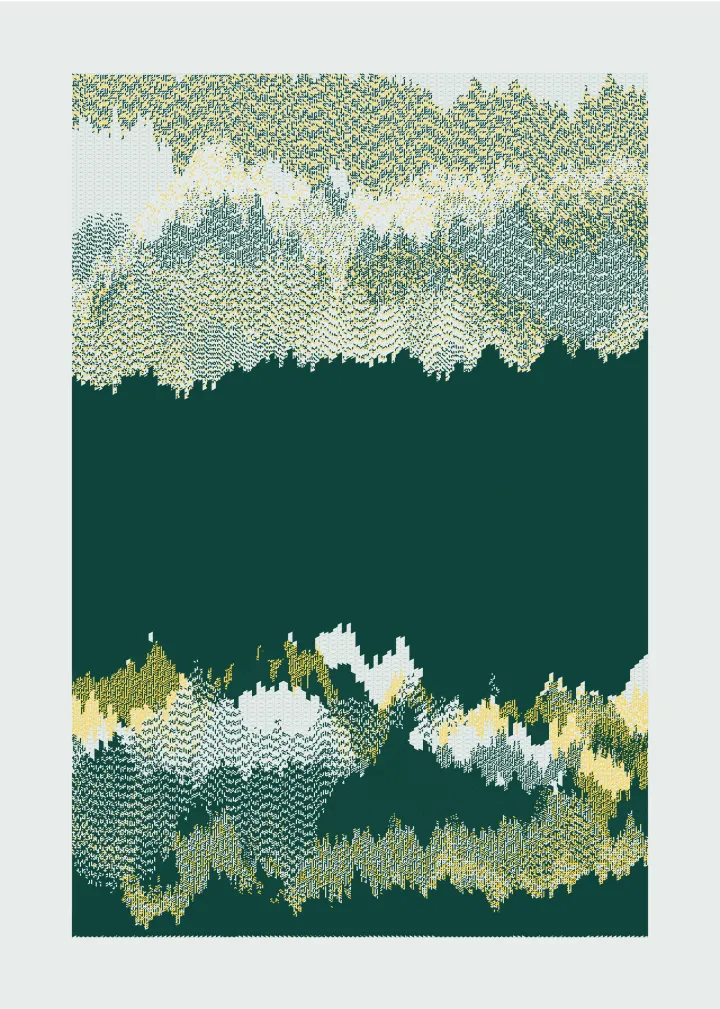
Each work within the series employs the repeating and interlocking parallelogram motif. These simple geometric shapes are algorithmically woven into intricate geometric tapestries. Their interlocking angles and slants initially create a sense of patterned stability, reminiscent of three-dimensional architectural structures or scaffolding. At very small sizes, these shapes cluster together and form intricate detail reminiscent of the layered strata found in geological formations or inorganic corrosion growths.